Stable DiffusionのWebUIのControlNetのm2m(movie to movie)を使ってショート動画を作ってみました。ちょっとまだ精度に問題はありますが、動きのあるアニメーションも簡単に作れてしまうのは感動です。
WebUIで動画から動きを取り込むには
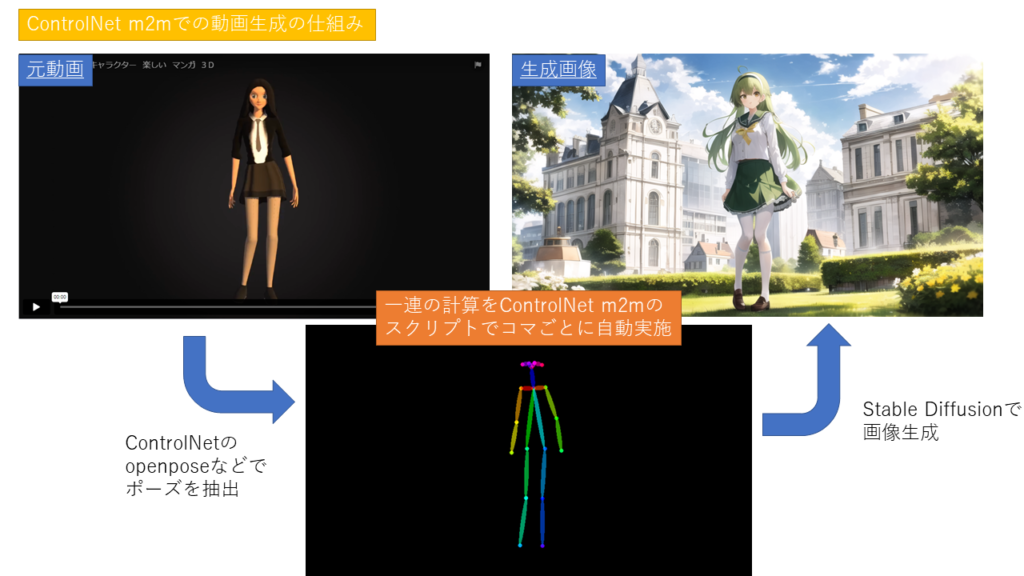
WebUIで動画から動きを取り込むにはControlNetのm2mのスクリプトを使います。動画のコマごとの動きをControlNetのopenposeなどで取り込み、それをベースにStable Diffusionで画像生成します。

今回は、元のサンプル動画としてpixabayの女性がダンスをしているCGを使って、そのCGから新たにStable Diffusionでダンス動画を作成してみます。
前準備
今回はまずStalbe Diffusion WebUIとControlNet拡張機能の環境を準備します。WebUIとControlNetのセットアップの方法は下記の記事にもまとめているのでご参考ください。
Stable Diffusion、WebUI、ControlNetでポーズ指定画像生成をWindowsローカル環境に実装
ターゲットの準備
また、ベースとなる動画を持ってきます。思い通りの動きを作りたいなら、スマホなどで自分で動画を撮ってもよいでしょう。m2mではコマごとにControlNetで画像を生成するので、長い動画は非常に時間が掛かります。始めは数秒程度の短い動画の方がよいでしょう。
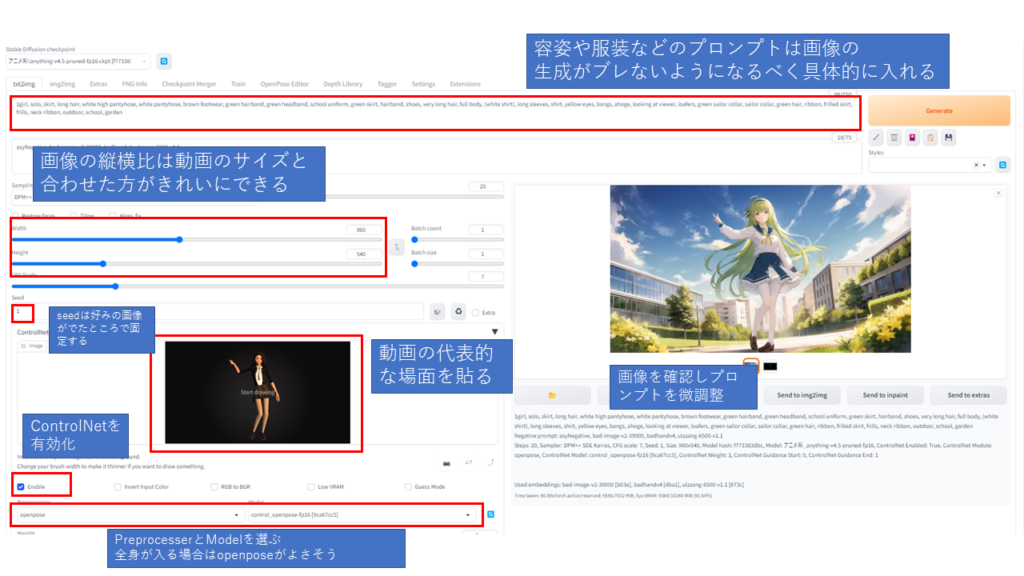
まず動画が決まったらセットを決めます。動画の一場面のスクリーンショットをベースにして、txt2txtとControlNetで生成したい画像を生成します。プロンプトは容姿や服装などの画像の生成がブレないようになるべく具体的にします。服装の色など指定できるところは指定したほうがよいです。ポーズについては、ConbtrolNetで指定するので入れる必要がありません。私の場合は以下のようなプロンプトを使いました。
1girl, solo, skirt, long hair, white high pantyhose, white pantyhose, brown footwear, green hairband, green headband, school uniform, green skirt, hairband, shoes, very long hair, full body, (white shirt), long sleeves, shirt, yellow eyes, bangs, ahoge, looking at viewer, loafers, green sailor collar, sailor collar, green hair, ribbon, frilled skirt, frills, neck ribbon, outdoor, school, garden Negative prompt: asyNegative, bad-image-v2-39000, badhandv4, ulzzang-6500-v1.1
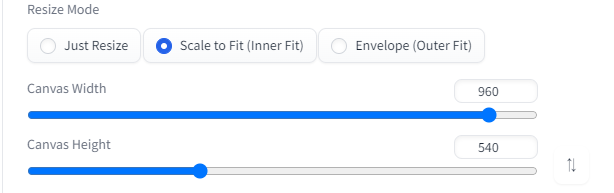
画像のサイズは動画と縦横比をそろえた方がきれいになると思います。seedについては、最終的には固定値にする必要がありますが、自分の気に入った絵が出る値にします。ControlNetのモデルですが、今回は動画と全くの別キャラにしたかったので、openposeを使いましたが、元画像の雰囲気を残したい場合は、別のモデルにした方が細かい動きを反映できるかもしれません。そのあたりは試してみてよいモデルを使ってください。

動画の作成
私の場合は、txt2imgで画像を作ってから、動画の作成はimg2imgで行いました。その方が背景が安定するような気がします。img2imgで行うとき、プロンプトはtxt2imgの時と同じものでよいと思います。まずは適当なポーズで1枚出して安定しているのを確認してからm2mの設定を行います。

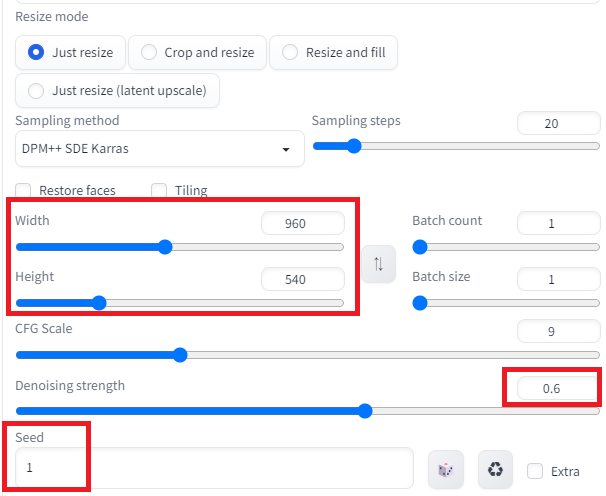
画像サイズはtxt2imgで生成したものと同じにします。seed値も同じ。Denoising strengthは0.6くらいが弱くもなく、強くもなくで良さそう。大きくしすぎると背景が安定しなかったり、ちらつきが大きくなるような気がします。小さくしすぎると、動きにくくなるような気がします。

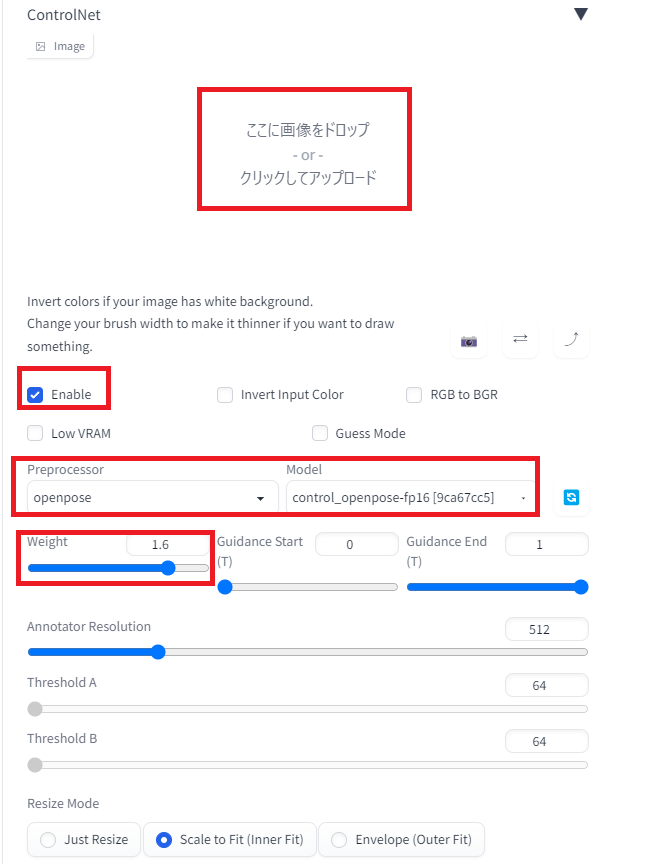
ControlNetは有効にしますが、画像欄には何も置きません。PreprocessorとModelは今回はopenposeを使います。(今ならControlNet1.1でもっと良いのがあるかもしれません。)Weightは重要です。1.6の強めにします。

ControlNet側のサイズも上の画像サイズと合わせておきます。

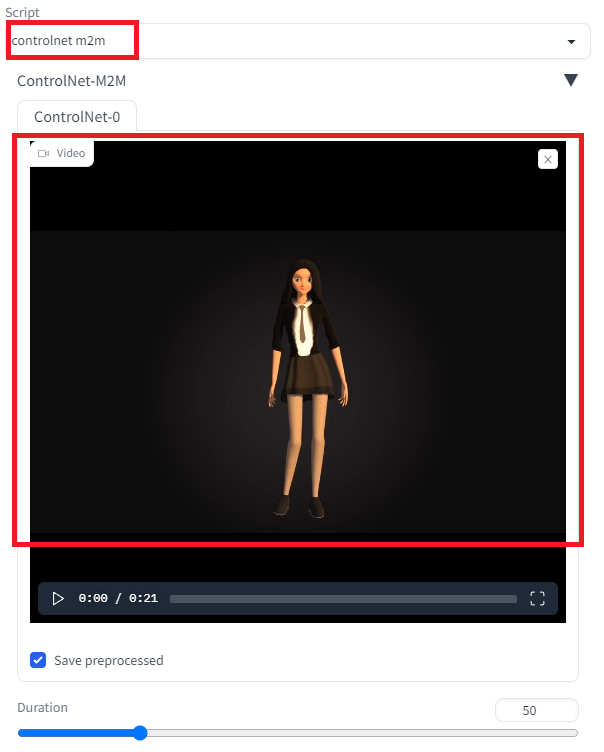
Scriptでcontrolnet m2mを選択します。下に動画の添付できるボックスが出てくるので、ここに、元となる動画をアップデートします。

また、実行前に生成する動画を保存するフォルダを作成します。「\stable-diffusion-webui\outputs\img2img-images」のフォルダ内に「controlnet-m2m」を作成します。
これでGenerateボタンを押すと、動画が作成されます。一コマずつ作成するのでかなり時間が掛かります。今回の動画の場合は24フレーム/sなので、ざっと500枚近くのControlNetの画像が作られます。動画はGIF動画で作られます。クリックで再生はできますが、今回の動画の長さでも161MBありますので、自分で動画を生成しなおします。
完成動画
音源はLOOPBGMさんの「MEDIUM-046【テンポ120パフォーマンス集団】」を使わせていただきました。
背景が安定していないし、キャラクターもちらつきが多いですね。。。




コメント