ComfyUIの拡張機能を管理するのに便利なComfyUI-Managerをセットアップして使ってみます。WebUIのExtensionsのような機能だそうです。拡張機能の一部については、手動でライブラリをインストールが必要になるものもあるそうですが、初心者の拡張機能の羅針盤としては十分意味があると考えてセットアップをして、使ってみました。
ComfyUI-Managerのセットアップ方法
ComfyUI-ManagerのGitHubサイトのリンクを下に示します。ここには3種類のセットアップ法がありますが、一番間違いがなさそうな「method 1」の方法で解説したいと思います。
まず、使うためにはGitのインストールが必要です。WebUIを使ったことがある方はこちらですでにインストール済みかと思いますが、Git -Downloading Package(英語サイト)からダウンロードしてセットアップをしてください。私の過去記事でWebUIのセットアップ法の記事でも触れているので、ご参照ください。
Gitが使える状態で、ターミナルやPowerShell、Git bashなどでComfyUIフォルダの中のcustom_nodesを開きます。その状態で、以下のコマンドを入力することで、ComfyUI-Managerのクローンが作成されるので、その状態でComfyUIを再起動します。
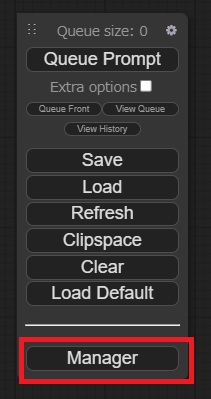
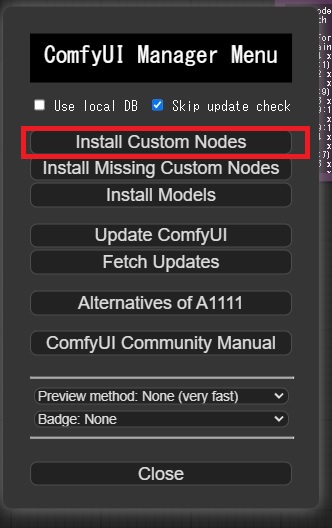
git clone https://github.com/ltdrdata/ComfyUI-Manager.git初回起動時にComfyUI-Managerに必要なセットアップが自動的にされます。セットアップが成功すると下記のように新しくManagerの項目が増えています。開くとComfy Manager Menuが出てきました。
カスタムノードをインストールしてみる
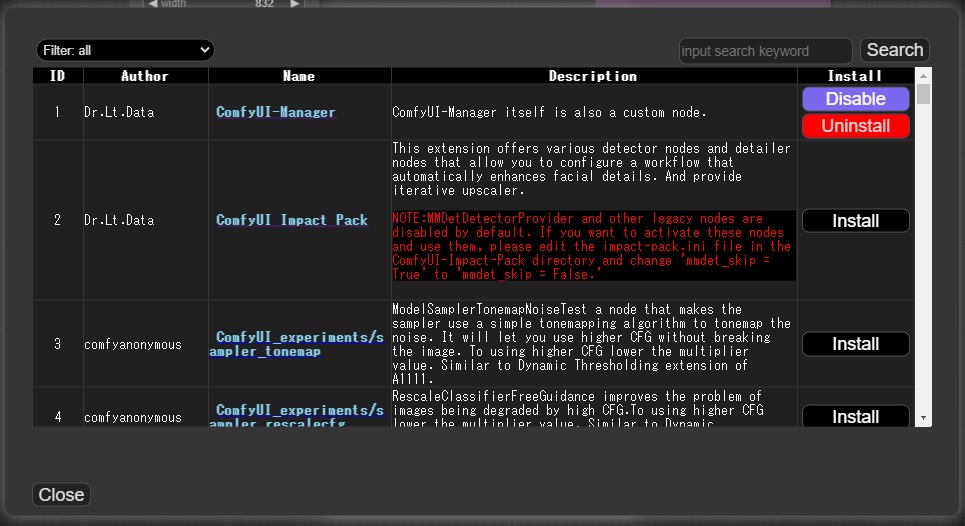
では早速カスタムノードをインストールしてみます。「Install Custom Nodes」のボタンを押下すると、登録されているComfyUIの拡張機能の一覧が出てきます。2023年08月16日現在、133種類が登録されているようです。各拡張機能はNameのところから公開ページへのリンクに飛べて中身を確認できるので、インストールボタンを押す前にリンク先で確認できます。

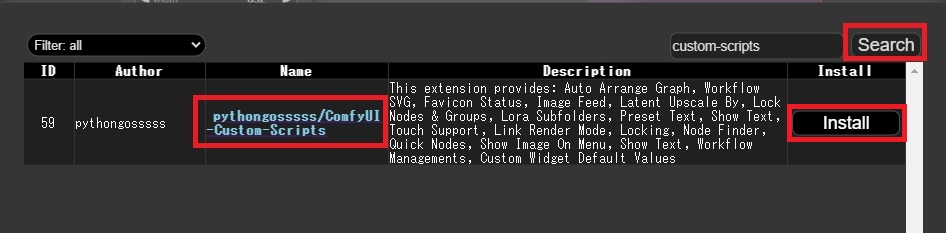
ここでは、サイトComfyUI解説でも取り上げられている高性能なカスタムノードのパッケージ、pythongosssss氏の「ComfyUI-Custom-Scripts」をセットアップしてみます。ComfyUI-Managerからノード名で検索すると見つけやすいです。ここで「Install」を押すとインストールができるようです。内容はリンクからGitHubの公開サイトから確認できます。

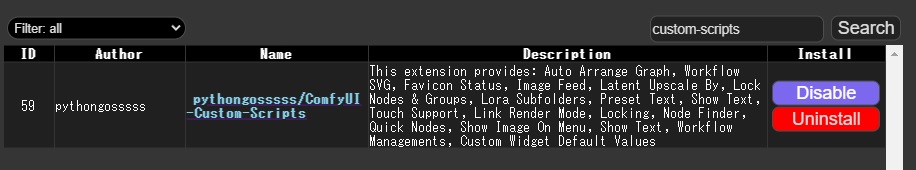
インストールボタンを押してインストールしたらComfyUIの再起動が促されるので、再起動します。

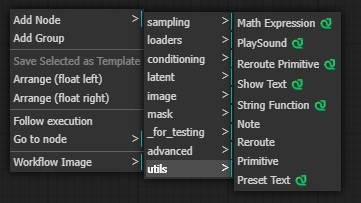
再起動すると使えるメニューやノードの種類が増えているのが分かります。詳細については、GitHub公開サイトをご確認ください。

以上、ComfyUI-Managerのセットアップをして、使ってみました。
参考サイト
ComfyUI 解説・・・ノードの解説など詳しく扱ってくれています。
ComfyUI入門・・・akkyoss氏が初心者でも分かりやすくComfyUIのセットアップ法などを説明してくれています。






コメント