IP AdapterはStable DiffusionのControlNetで使うことができます。IP Adapterは画像をプロンプトとして使う技術です。これによって、画像の要素を組み込んだ画像を生成できます。今回、とても便利なIP Adapterの使用例をいくつか紹介したいと思います。
IP Adapterの仕組み
IP Adapterの公開サイトの図を使って仕組みを説明します。IP Adapterは画像をプロンプトの代替として使う技術です。通常はテキスト入力を通して、生成画像を制御しますが、IP Adapterではテキストと画像を別々に処理してから、後でその2つを統合することにより、テキストと画像の両方の特徴を併せ持った画像の生成が可能となります。

仕組みとしては、画像をImage Encoderで情報をベクトルとして抽出したあと、線形層(Linear)とレイヤー正規化(LN)で調整されて、「画像の特徴」を自動的に抽出します。それを使ってCross Attentionというシステムを使って、テキストや別のイメージとの関連性を加味して重要な部分に焦点をあてます。それで、IP Adapterで指定した画像に関連した画像が生成します。
IP Adapterを使ってみる
IP Adapterを使うためには、Stable Diffusion WebUIを1.60以上にアップデートしましょう。(参考→Stable Diffusion WebUIのバージョン1.6.0のアップデートを試してみる)
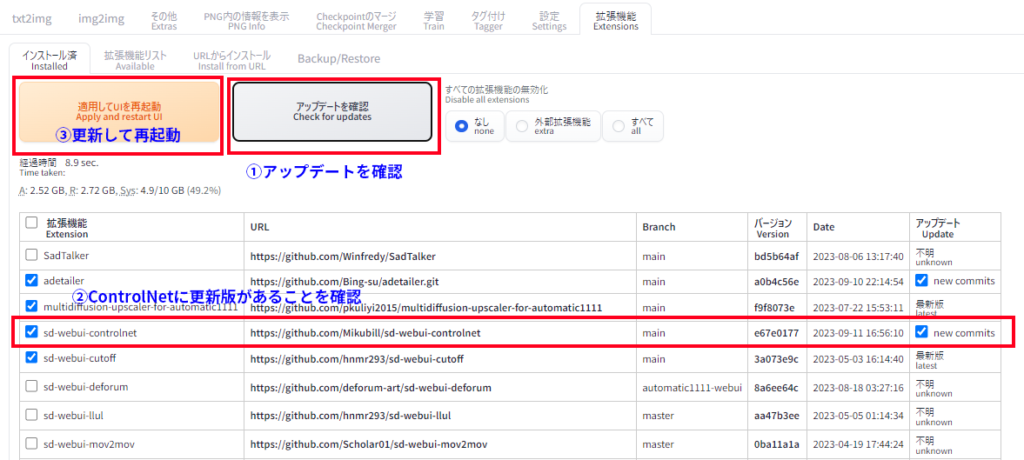
また、ControlNetを最新版に更新しましょう。更新は「Extensions」(拡張機能)のインストール済みから「Check for Updates」(アップデートを確認)を押して、更新版があるときは「Apply and Restart UI」(適用してUIを再起動)でアップデートしましょう(下図参照)。エラーが出る場合はしばらく待ってから、UIを再び再起動させると良いです。もし、ControlNet自体をインストールしていない方は、こちらを参考にControlNetをセットアップしましょう!

IP Adapterにはいろいろな応用の可能性がありますが、ここででは主な使い方として以下の4つの使い方を説明します。どれもとても便利なので、是非マスターしていただけたらと思います。
・テキストプロンプトと組み合わせて表現力を補完する(IP Adapter + テキストプロンプト)
・ControlNetと組み合わせて画像を参照させる(IP Adapter + Controlnet)
・img2imgを補助して画風などを変換する(IP Adapter + img2img)
・inpaintで画像要素を付加する(IP Adapter + inpaint)
IP Adapter + テキストプロンプト
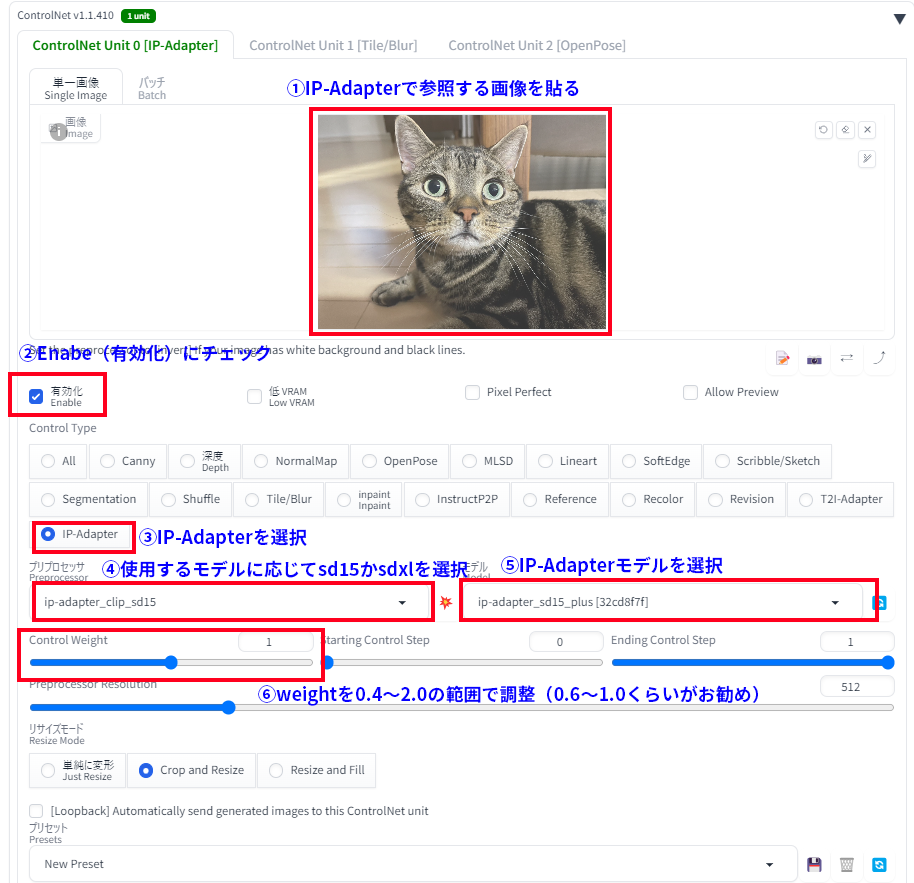
IP Adapterとテキストプロンプトの組み合わせで、IP Adapterで指定したイメージを参照した画像を作ることができます。現状、SD1.5系には「ip-adapter_sd15」と「ip-adapter_sd15_plus」の2種類のIP Adapterのモデルが、また、SDXL系には「ip-adapter_xl」の1種類のモデルがあります。SD1.5系とSDXL系それぞれは使うモデルによって選択します。また、SD1.5系のモデルは「無印」と「plus」では効き方が異なるので、比較して良い方を使います。いずれにしても使う場合は生成条件によってweightの微妙な調節が必要になります。生成したい画像に応じて0.4~2くらいの範囲で適切なweightに調整してみてください。どのくらいのweightが良いかは条件に寄りますが、最初は0.6~1.0くらいの範囲で調節するのが良さそうです。
text2imgでは猫の写真にプロンプトで「lion」を指定した例です。モデルにはdreamshaper8を使っています。何となく元の画像の質感や雰囲気、背景などが反映されているのが分かります。
以下にControlNetの設定例を示します。

この方法を使うと「こんな感じの画像にしたい!」というのが簡単に指定できます。参照画像の要素が生成画像にも強く反映されるので、ControlNetに使う画像は著作権上問題ないものを使うのをおすすめします。
IP Adapter + Controlnet
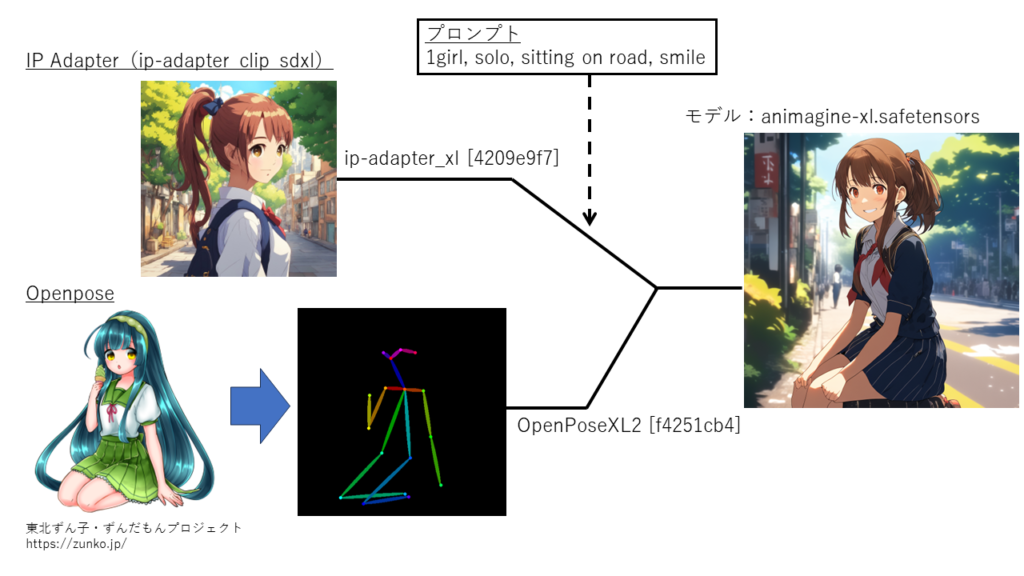
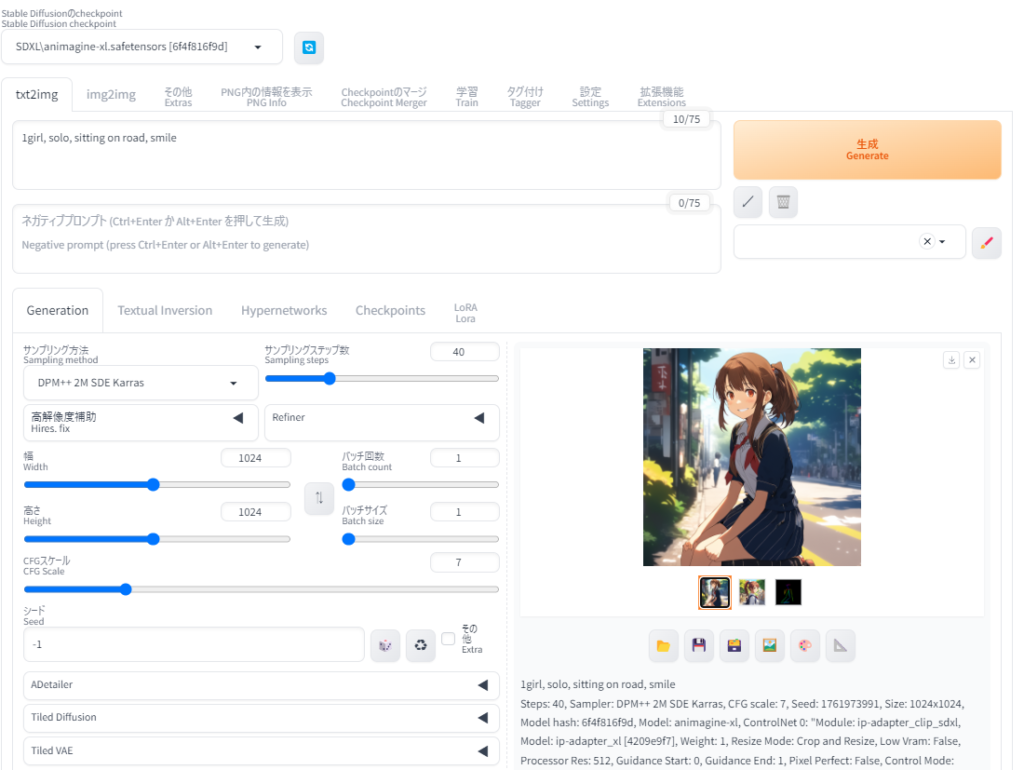
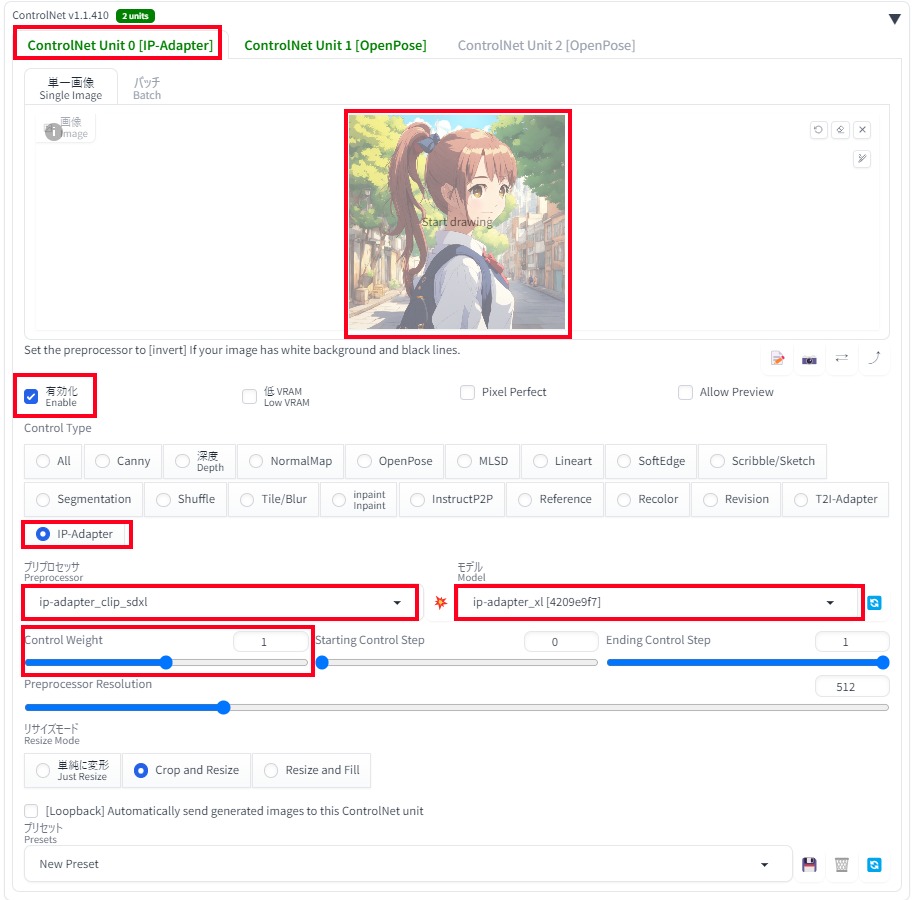
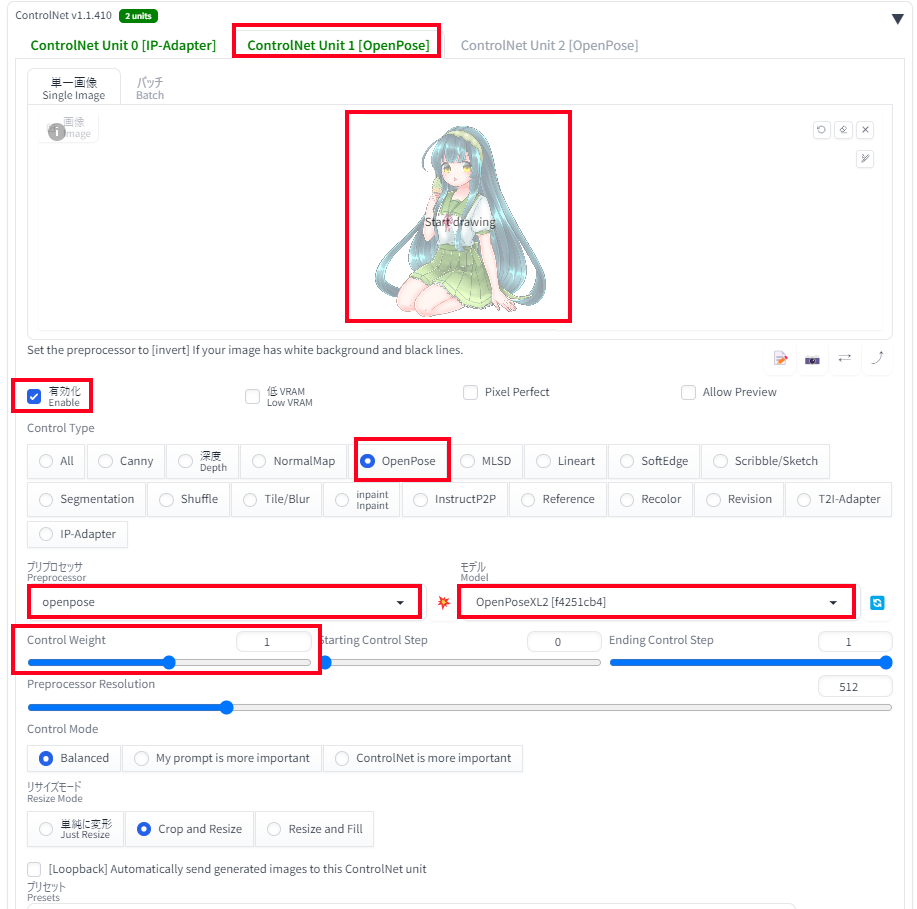
IP Adapterは他のControlNetと組み合わせることでその真価を発揮できます。例えば、IP AdapterとOpenposeの組み合わせでは、高い精度でIP Adapterで読み込ませたキャラクターと背景のイメージと画風を反映させることができます。下の例では、東北ずん子さん(https://zunko.jp/)の画像から、Openposeでポーズを取得して、それをIP Adapterとプロンプトとを組わせて女性が道に座っている画像を出力しています。ここですばらしいのは、テキストのプロンプトで女性や画風の描写についてはほとんど記載していないのにかかわらず、ほぼ忠実にキャラクターの容姿や背景をトレースしてくれているという点にあります。

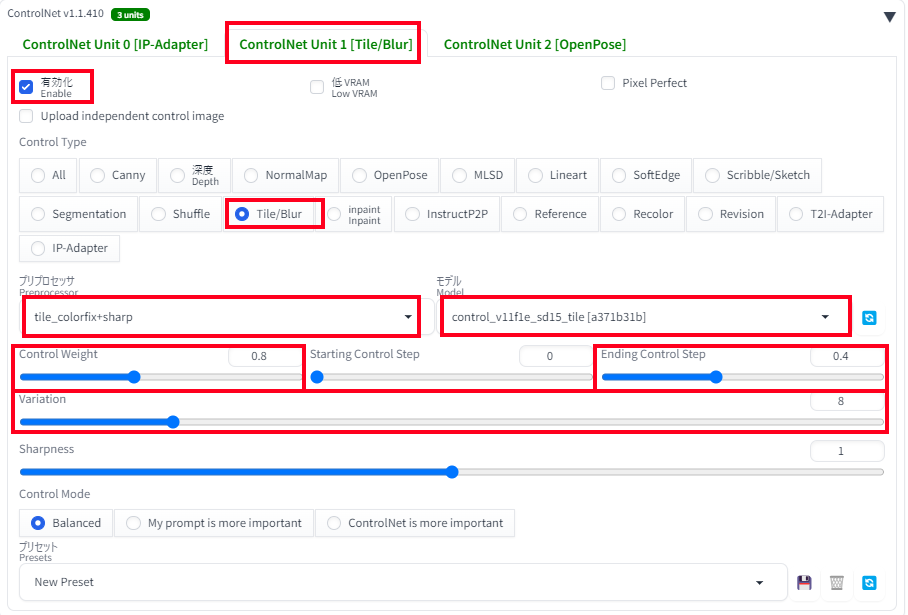
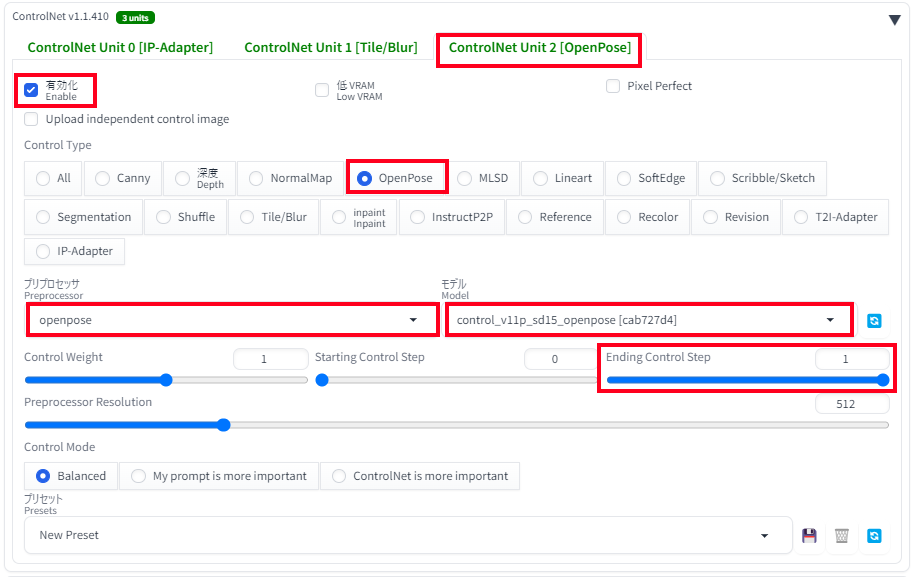
以下で上記の画像生成の設定を説明します。ここでは、MultiControlNetを使っています。もし、ControlNetを1つしか設定できるようになっている場合は、「Settings」(設定)の「ControlNet」から、「Multi-ControlNet: ControlNet unit number」の設定値を2以上に設定することで、MultiControlNetが使えるようになります。下記の設定は一例ですので、生成したい画像に応じて調整をしましょう。



IP Adapter + img2img
IP Adapterとimg2imgを組み合わせることにより、同じControlNetのResampleのようなキャラクターの特徴の抽出ができます。それを使って例えば、アニメ絵からリアルな写真風の画像の生成ができます。
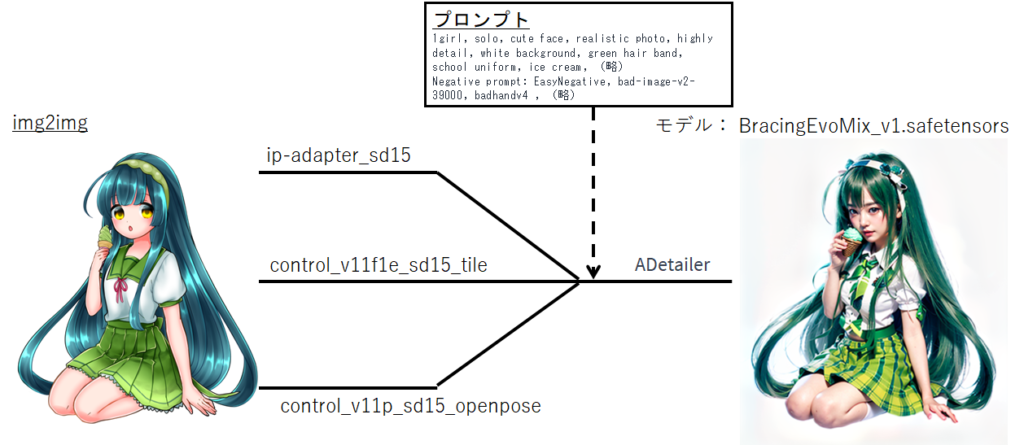
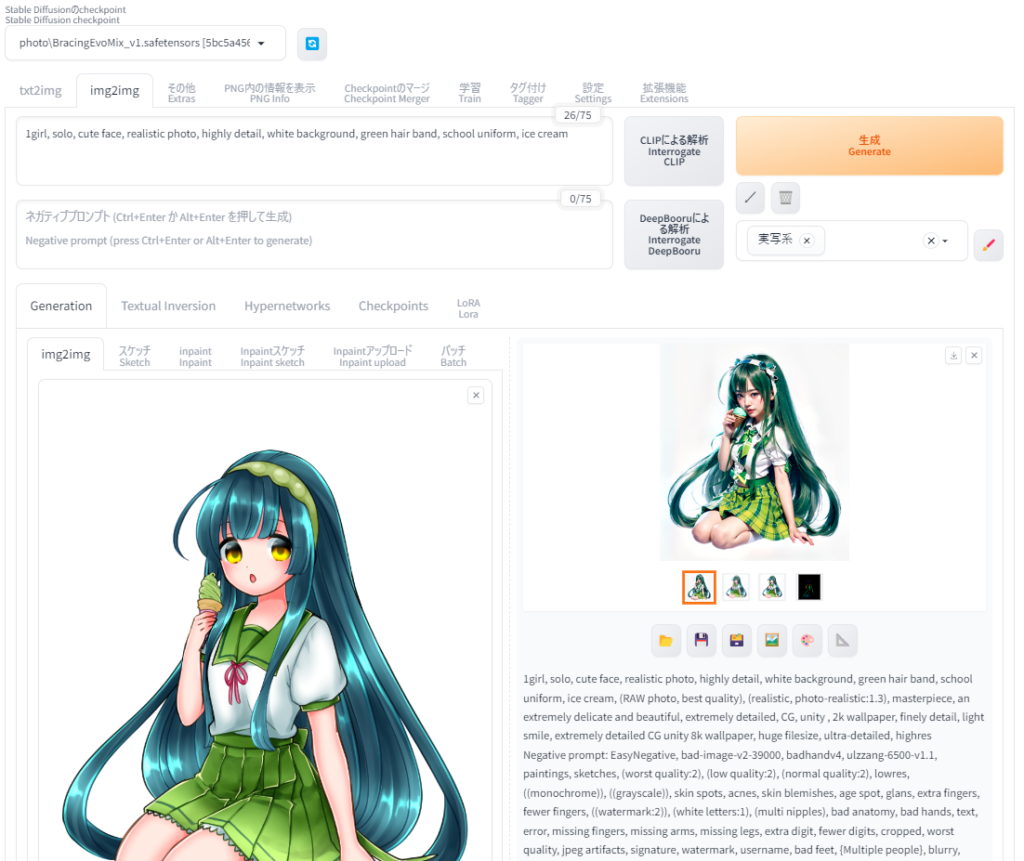
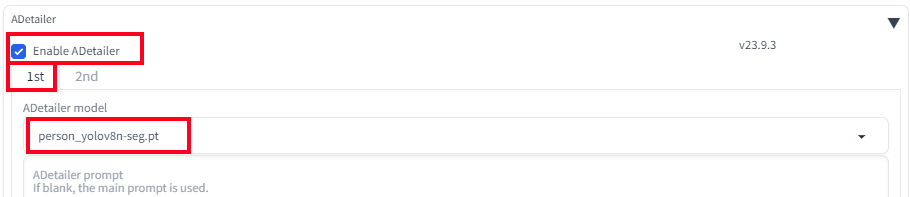
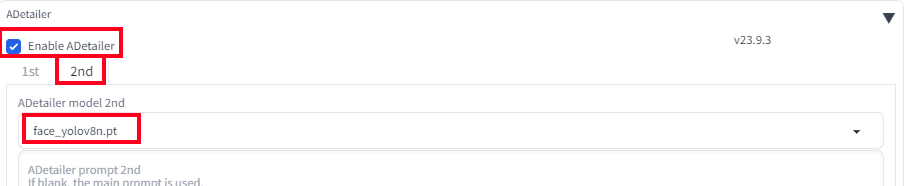
下に一例を示します。ここでは、IP Adapterの他にtileとopenposeのControlNetを使い、仕上げにADtailterで全体と顔をアップデートしています。使うモデルをリアル系なアジア系美女モデルであるBracingEvoMix_v1を使うことによって、そのモデルの特性を反映したリアル実写風のずん子さんが生成しています。

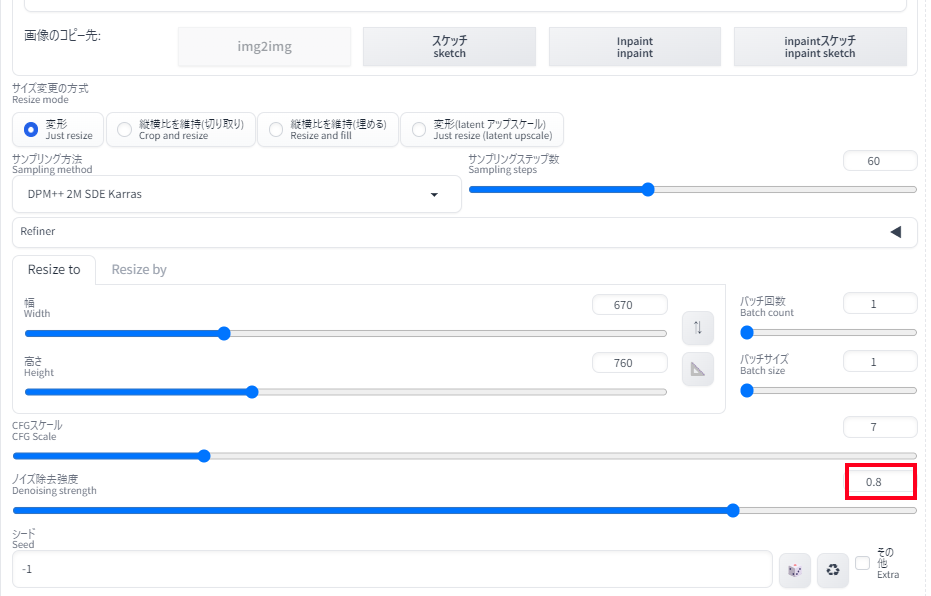
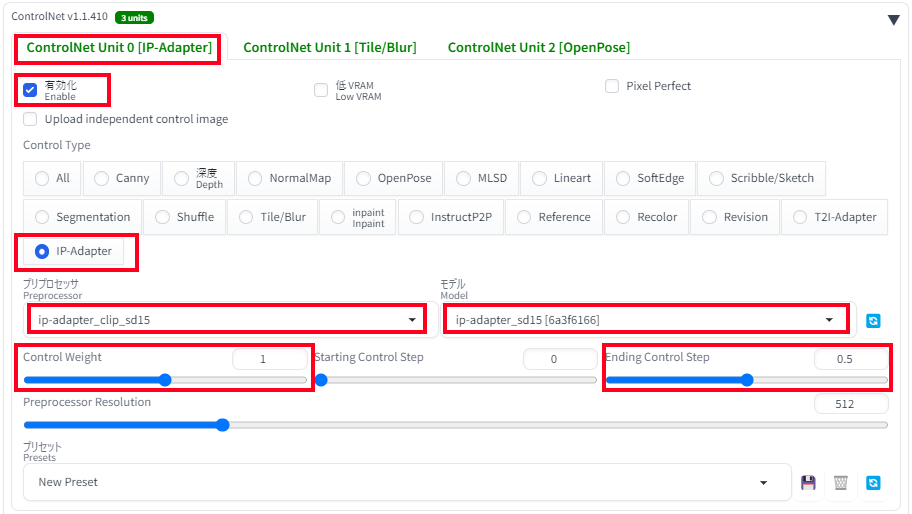
下に上記の設定を示します。ここでは、IP AdapterとTileは前半のみのControlNetを有効にして、少しステップ数を多めに設定し、後半はBracingEvoMixのモデルの潜在能力を引き出す設定をしています。それによりリアルなずん子さんの画像生成を行っています。詳細な設定は以下のご参考ください。







この方法をアレンジすることによって、アニメ絵から実写風画像を生成ができます。例えば、昔のアニメのガンダムの登場人物を実写風にしてみると下のような画像も作れます。(あまり似てなくて、原作とイメージがかなり違いますが…)
セイラさん風の女性

フラウ・ボウ風の女性

IP Adapter + inpaint
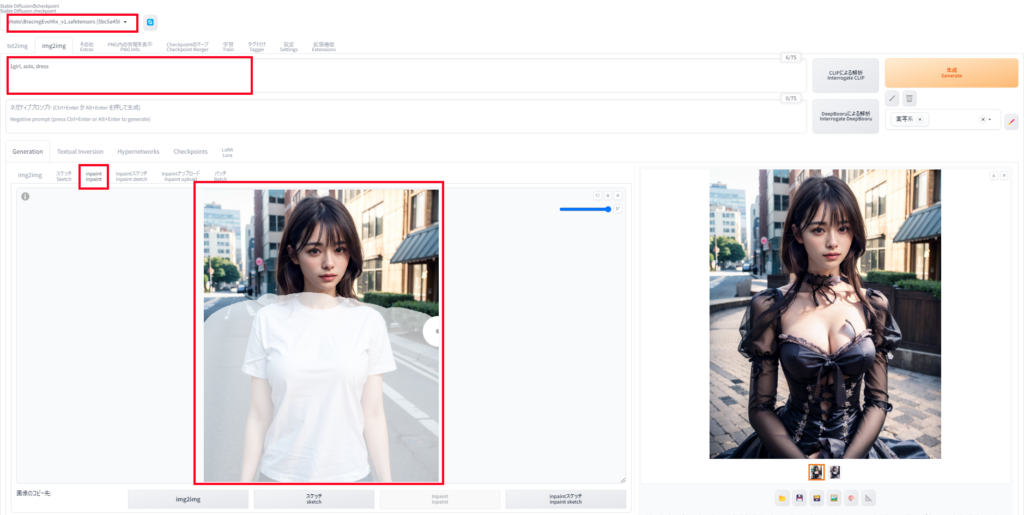
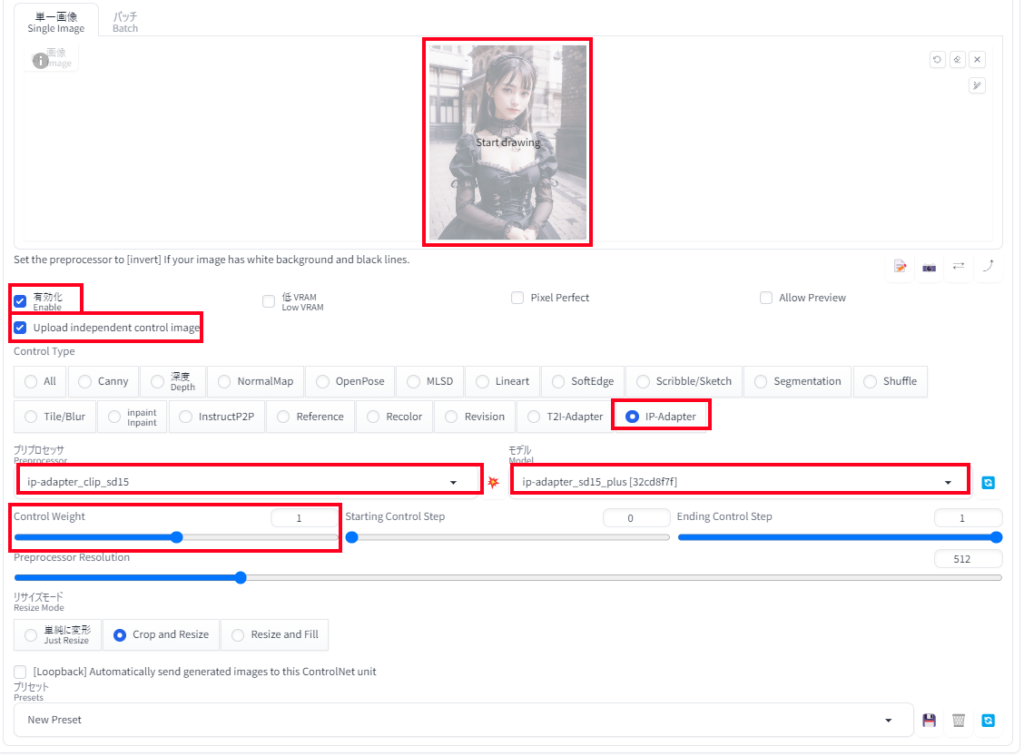
IP AdapterはInpaintと組み合わせることで、服装や顔、髪型などの要素を他の画像から簡単に導入できます。inpaintに変更したい画像を貼って、変更部分を塗りつぶし、IP Adapterで追加したい要素を入れることで、簡単に画像の一部分を置き換えることができます。IP Adapterのweightを調節することで、そのくらい反映させるか調整もできます。

設定例は以下の通りです。IP Adapterは画像を一旦プロンプトに変換してから、画像に反映されるので、かなり自然に追加部分を導入できます。


最後に
非常に有用なIP Adapterの使用例を紹介しました。Weightの調整など難しいところもありますが、うまく使えば、とても便利な機能なので、是非お試しいただけたらと思います。







コメント