Stable DiffusionとControlNetを使って一発でブログなどで使えるタイトルバナーを作ってみます。非常に簡単な手順で作れるので、お試しあれ。この記事の設定を行うことで下のようなバナーができます。

元素材を準備
元素材としてタイトルの文字を使います。パワーポイントなどで大きく打ち出して、ペイントなどに貼り付けて画像として保存します。フォントはそのまま維持されるので、太字などで見やすいフォントを使います。今回は私のブログのタイトル「鷹の目週末プログラマー」を例に行います。

設定
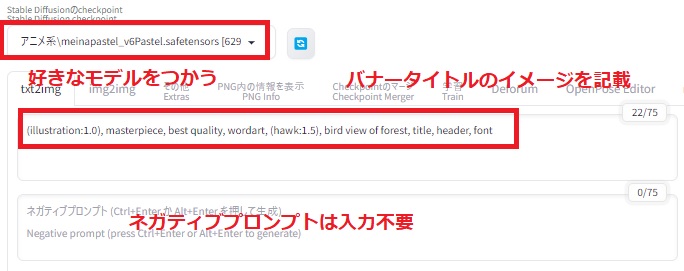
以下に設定を示します。モデルは好きなモデルを使います。
プロンプトにはバナータイトルのイメージのプロンプトを入力します。プロンプトに以下の言葉を中に入れると割とよさそうです。
(illustration:1.0), masterpiece, best quality, wordart, title, header, font,

高さをフォントの画像より大きいサイズにすると余白に良い感じのイラストを生成してくれます。

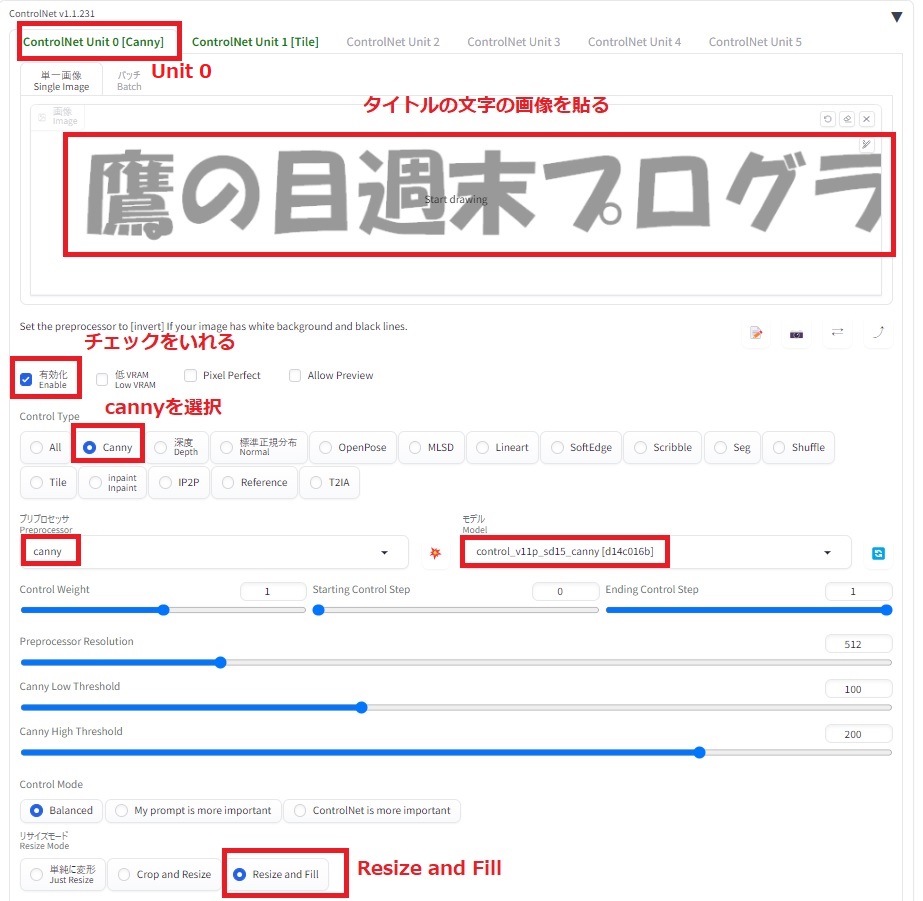
ControlNetはcannyとtileを併用するのがポイントです。TileはStarting Control Stepを0.4くらいに設定しておくとデザイン性が優れて、かつ、タイトル文字も見やすいタイトルバナー生成の成功率が上がるようです。


生成例
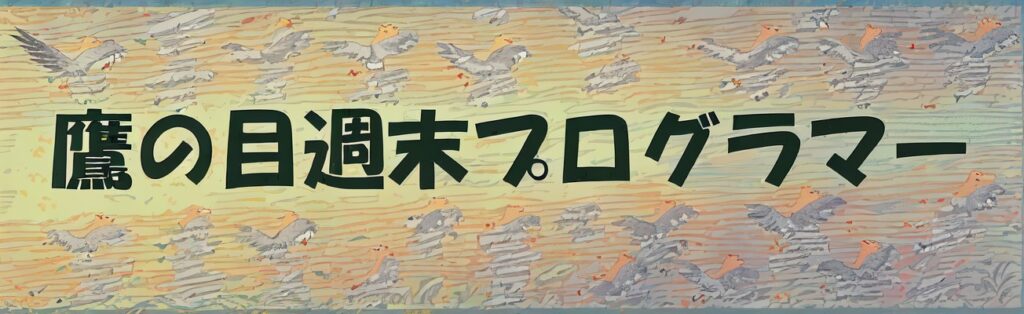
いくつか生成例を示します。モデルによってちょっと違った雰囲気のバナーが生成しますが、あまり差は無さそうです。
モデル:MeinaPastel



モデル:Deliberate



応用例
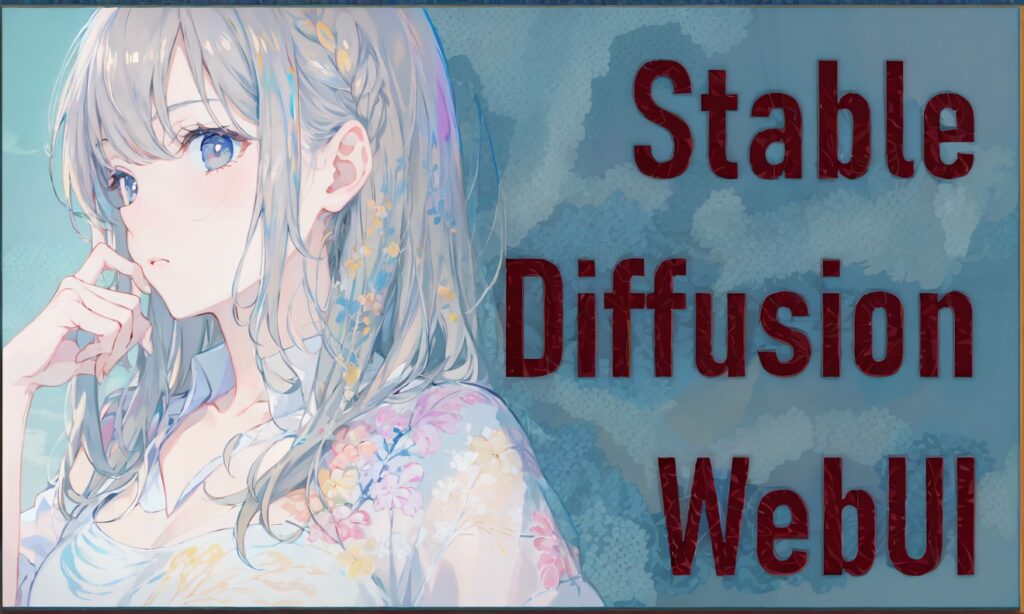
もう少し画像をメインに持ってくると下のようなバナーも作れます。この場合はちゃんとネガティブプロンプトをいれた方が良いです。ControlNetの設定は同じでも大丈夫です。






コメント