Stable DiffusionのWebUIですが、SDXLへの対応に続いて、拡張機能のControlNetがアップデートによりSDXLに対応できるようになりました。早速アップデートして使ってみました。
WebUIでSDXLのControlNetを使う方法
前準備:WebUIのアップデート
まずはセットアップ方法からみていきます。WebUIがまだSDXL対応版のv1.6.0以上になっていない方はまずはWebUIのアップデートから行ってください。アップデートについては、以前の記事「Stable Diffusion WebUIのバージョン1.6.0のアップデートを試してみる」で説明しているので、そちらをご確認ください。
ControlNetのアップデート
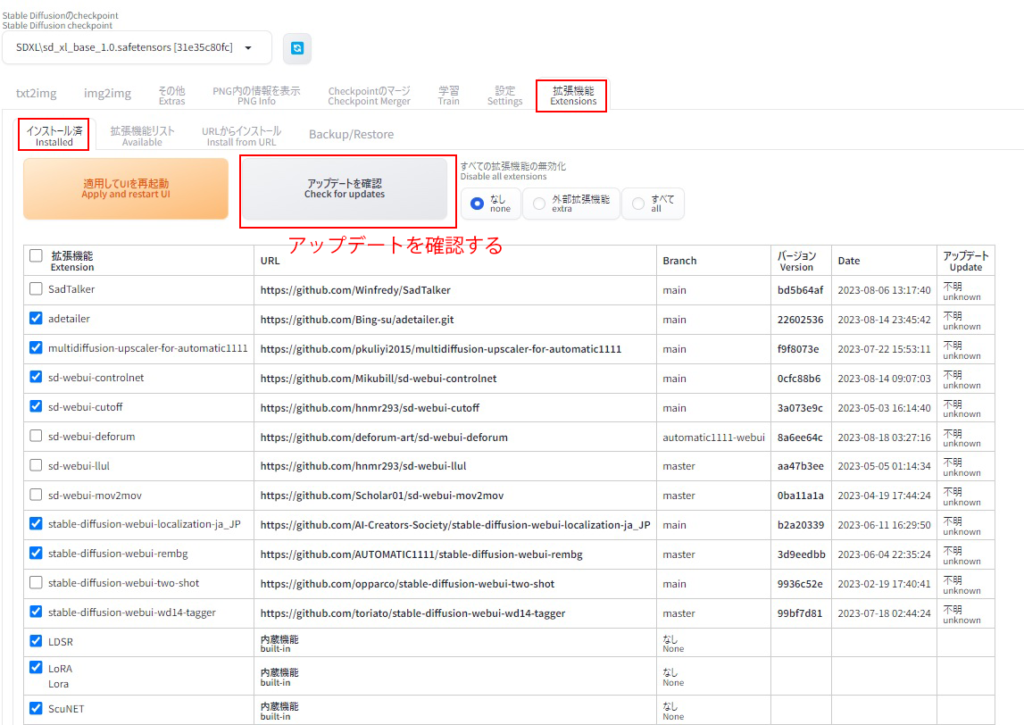
WebUIのアップデートができていたら、ControlNetをアップデートします。「Extensions」(拡張機能)の「Installed」(インストール済み)から「Check for updates」(アップデートを確認)を選択します。

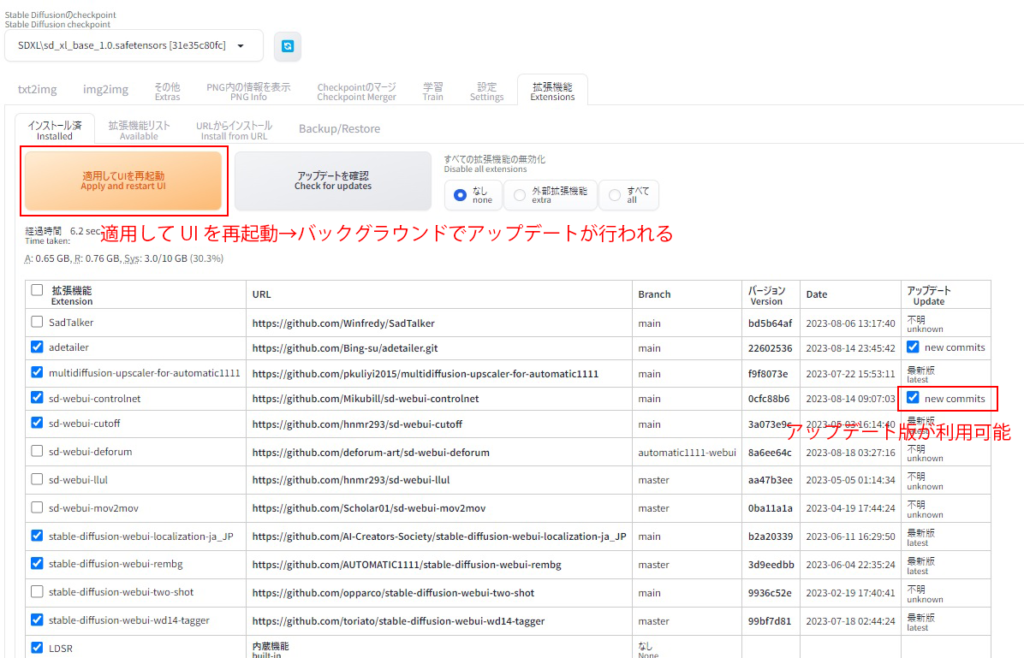
ControlNetがアップデート可能になっていると「sd-webui-controlnet」の行に「new commits」が表示されますので、チェックをした状態で、「Apply and restart UI」(適用してUIを再起動)のボタンを押します。するとバックグラウンドでアップデートが行われます。再起動した後もターミナル上ではアップデートが動いていると思うので、動きがなくなるのを待ちます。その後、一旦WebUIを終了します。

SDXL用ControlNetモデルのダウンロード
SDXLでControlNetを使うためには、SDXL仕様のControlNetのモデルを使う必要があります。SDXL用のControlNetモデルは多くの作者様によって開発されています。下記のサイトでControlNetの作者のlllyasviel氏がモデルをまとめてくれています。
そこから一つずつダウンロードしても良いのですが、一括でControlNetのmodelsフォルダにコピー(クローン)を作成したい場合はGitコマンドを使うのが便利です。「stable-diffusion-webui」の「models」フォルダの中にある「ControlNet」のフォルダをシフト押しながら右クリックして、そこでターミナルを開いて、以下のコマンドを実行すると、modelsフォルダの中にすべてのモデルを落としてくれます。(容量が大きいのでダウンロードには時間が掛かるので注意!!)
git lfs install
git clone https://huggingface.co/lllyasviel/sd_control_collectionWebUIでSDXLのControlNetモデルを使ってみる
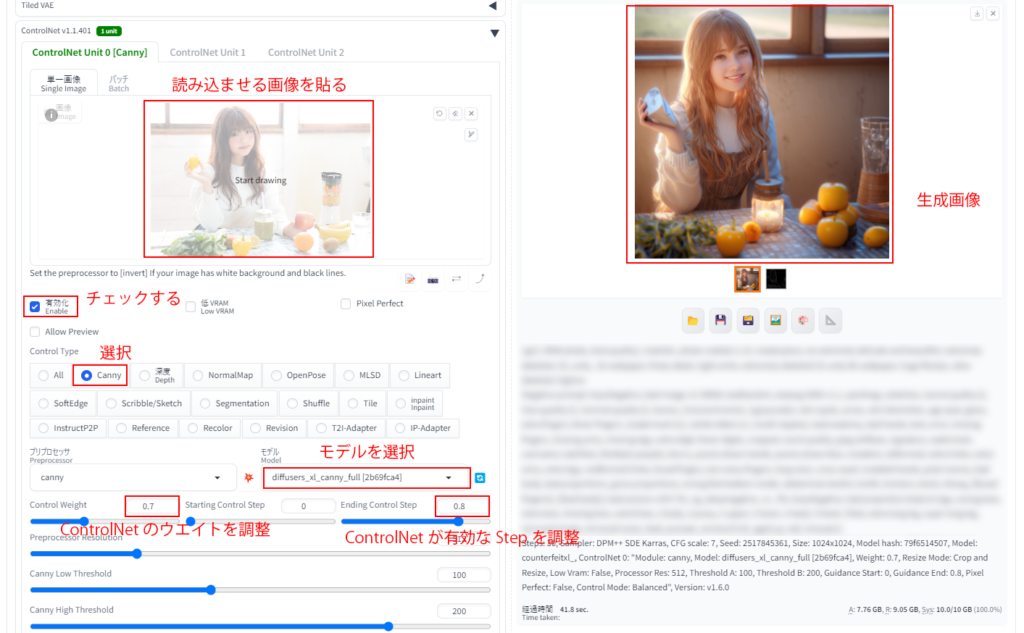
それでは使ってみます。ControlNetはCannyの「diffusers_xl_canny_full」を使っています。今回はモデルはCounterfeitXLを使用して、少しプロンプトでリアルに寄せています。ControlNetの画像はPAKUTASOさんの「レモンを持ったスムージー女子」(モデル:河村友歌さん)を使わせていただきました。

生成画像例

しっかりSDXLでもControlNetが使えています。
今回、SDXL用にControlNetモデルを普通に作るとモデルのサイズが大きくなってしまいます。そこで、いろいろな軽量なもでるも提案されています。LoRAモデル作成で広く使わているkohya_ssの作者のKohya氏もTwitter上でご自分のモデルの検証を報告しています。
いろいろなモデルがあるので、それぞれの特徴を今後検証したいと思います。






コメント