フリーのペイントツールKritaにStableDiffusionのプラグインを導入して、リアルタイムでAIイラストのお絵描きをしてみます。 誰でもAIとお絵描きが楽しめるツールです。是非皆さんもこの記事を参考にご自分のパソコンに、Kritaとプラグインを入れて、AIイラストを楽しんでみてください。また、この記事の内容はYouTube動画としてもアップしていますので、是非ご視聴いただけたらと思います。
KritaでAIリアルタイムお絵描きを体験しよう 環境構築編
Kritaとプラグインについて
Kritaはフリーのペイントソフトです。今回、ここにStableDiffusionのComfyUIプラグインを入れることで、KritaからStableDiffusionを使ったり、Kritaで描いたイラストをStableDiffusionの読み込ませて、img2imgでイラスト画像を参照した画像が生成できるようになります。
事前準備
インストール前に以下の2点を確認していください。
・Stable Diffusionが使えるパソコンであること
・GPUのドライバーが入っていること(GPUドライバーセットアップのための参考動画:NVIDIA GeForceドライバーのインストールと更新について)
おすすめのPCについては以下の記事を参考にしてください。
Kritaとプラグインkrita-ai-diffusionのセットアップ
Kritaは以下の公式サイトからダウンロードできます。
プラグインは以下のサイトからダウンロードできます。
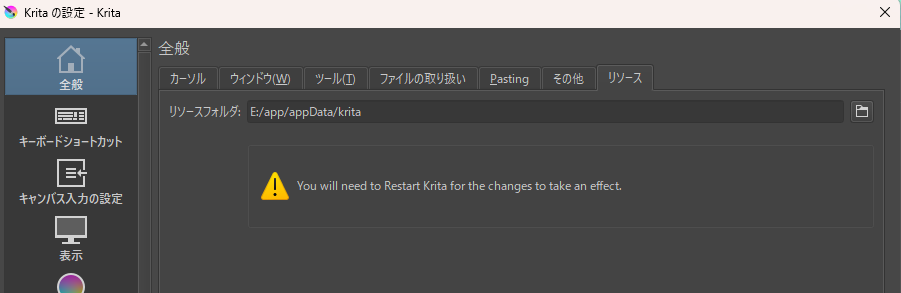
ダウンロードしたzipファイルは解凍して、したフォルダに入っている「ai_diffusion.desktop」と「ai_diffusion」をプラグインが入っているフォルダの”C:\Users\<user>\AppData\Roaming\krita\pykrita”のフォルダに入れます。このフォルダはKritaの「設定」の「リソース」から変えられます。後々のことを考えるとStableDiffusionなどをインストールするので、別のフィルだに変更した方が良いと思います。

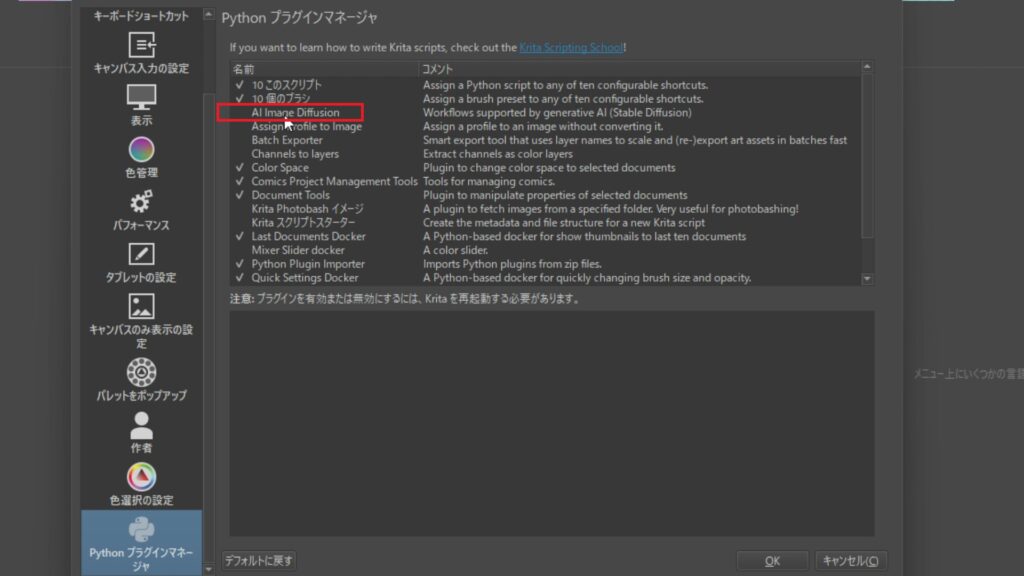
プラグインを入れたら、Kritaの「設定」の「Pythonプラグインマネージャー」を選んで、「AI Image Duffusion」にチェックを入れます。

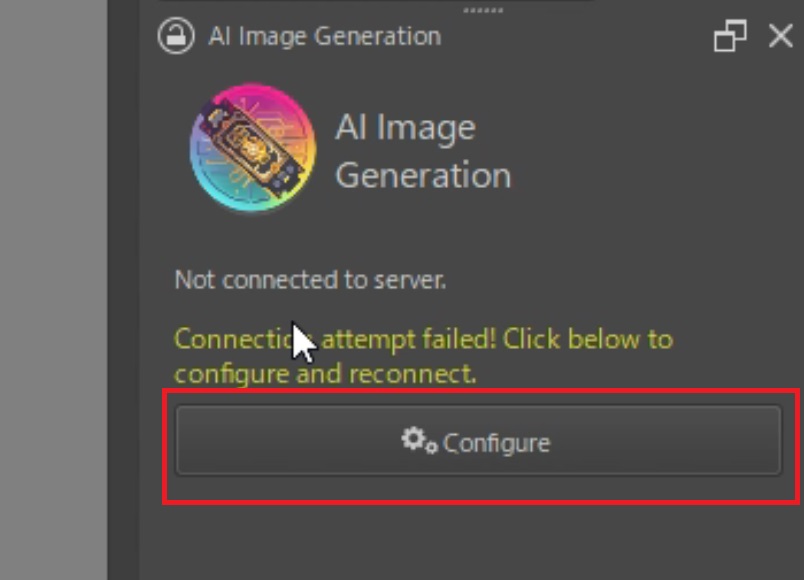
その状態で空のドキュメントを開くと右のメニューに「AI Image Generation」のメニューができているので、「Configure」を開きます。

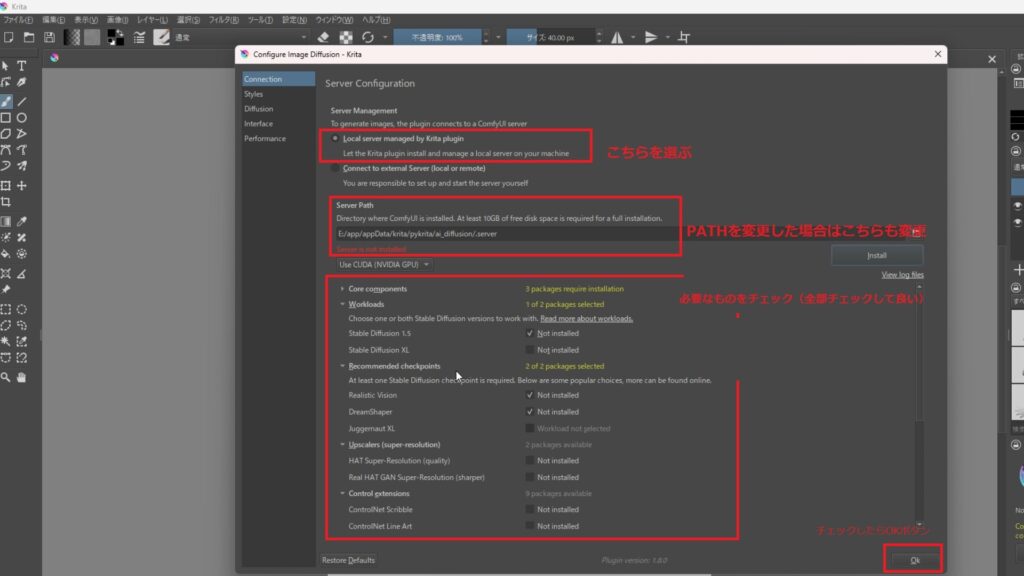
プラグインからStableDiffusionをインストールします。

モデルのダウンロード
すきなモデルをHugging faceやCivitaiからダウンロードしてプラグインの「ai_diffusion/.server/ComfyUI/models/checkpoints」のフォルダにいれます。
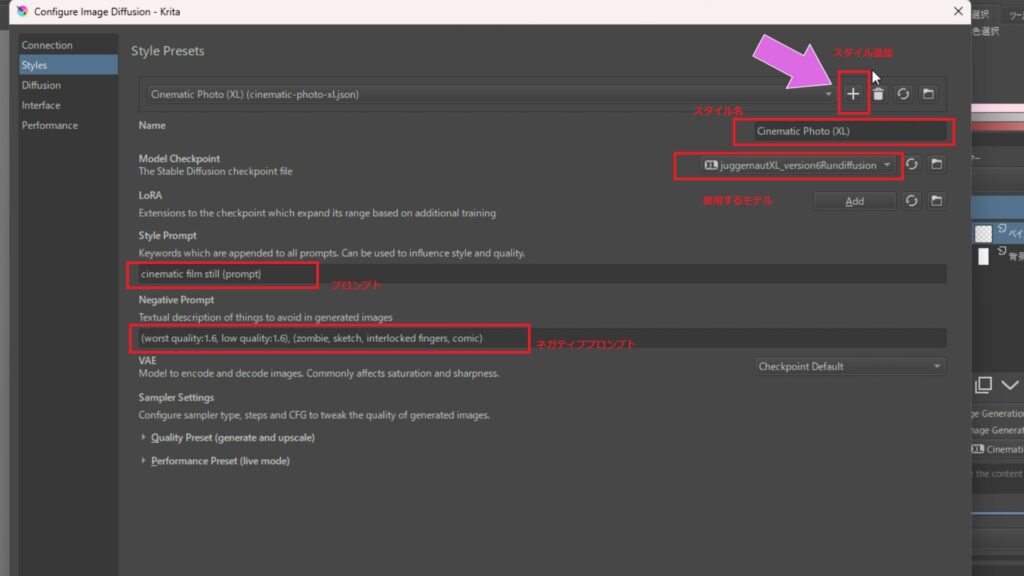
そうしたら再びAI Image Generationの「Configure」を開いて、Styleから新しいStyleとしてモデルを設定します。同時に共通のプロンプトやネガティブプロンプトなどを入力して、OKボタンを押します。

今回の記事の中では以下のモデルを使っています。
MeinaMix
リアルタイムイラスト生成
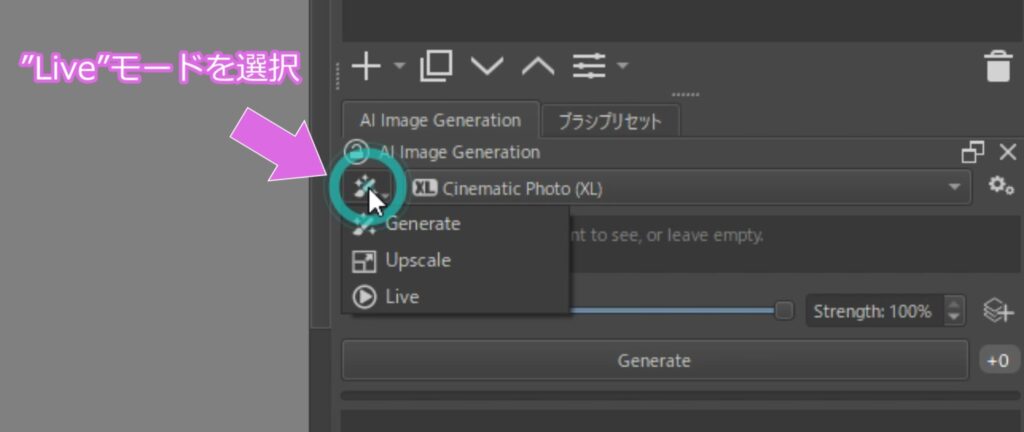
AI Image GenerationをLiveモードにします。

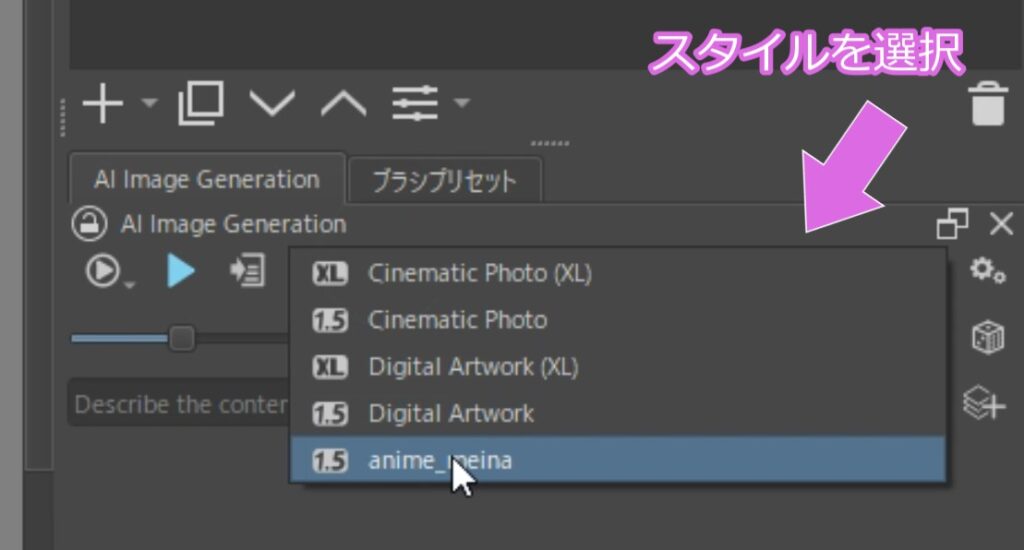
使用するスタイルを選択します。

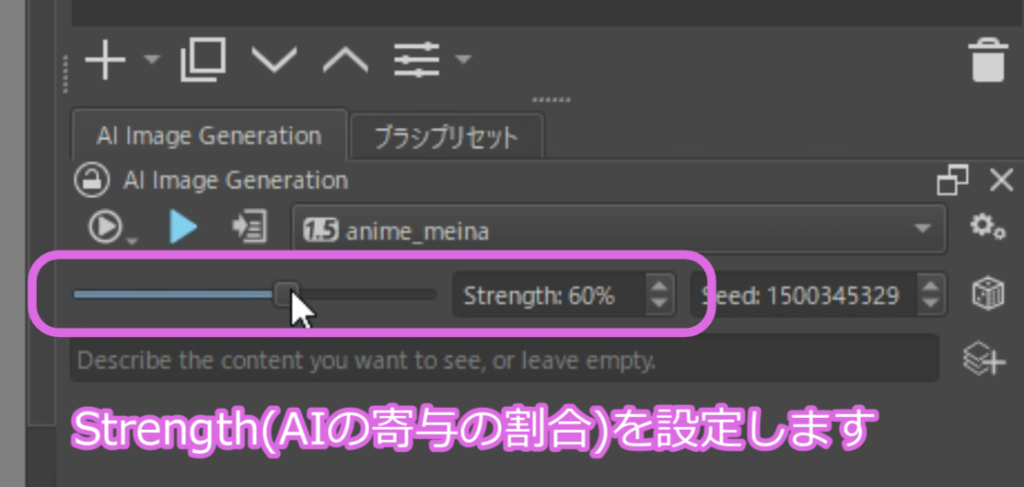
Strengthを設定します。Strengthは大きいほどAIの寄与が大きくなります。あまりAIに絵を変更してほしくない場合は小さめのStrengthにして、AIになるべく任せたい場合は、大きめのStrengthにします。Strengthの効きかたは、使っているモデルや条件によっても変わりますが、おおむね20%以上のStrengthで設定するのが良いようです。今回、私は構図を自分で指定しながら、絵の細かい部分はすべてAIに任せたいので、60%に設定をしました。Strengthはlive生成の途中でも変更可能です。

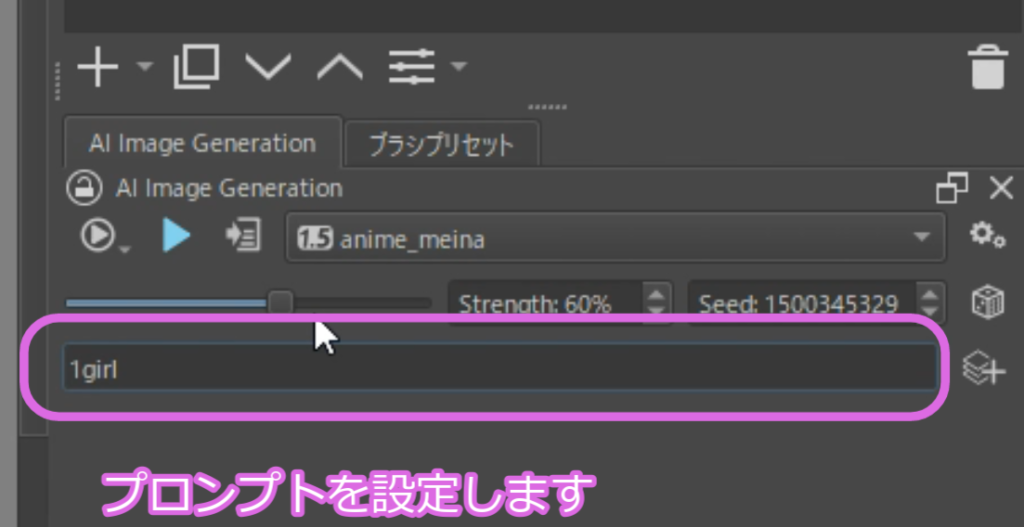
好きなプロンプトに設定します。

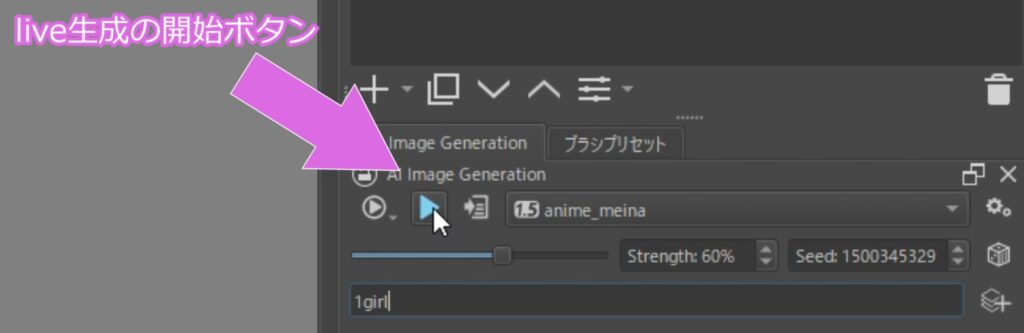
live生成を開始します。

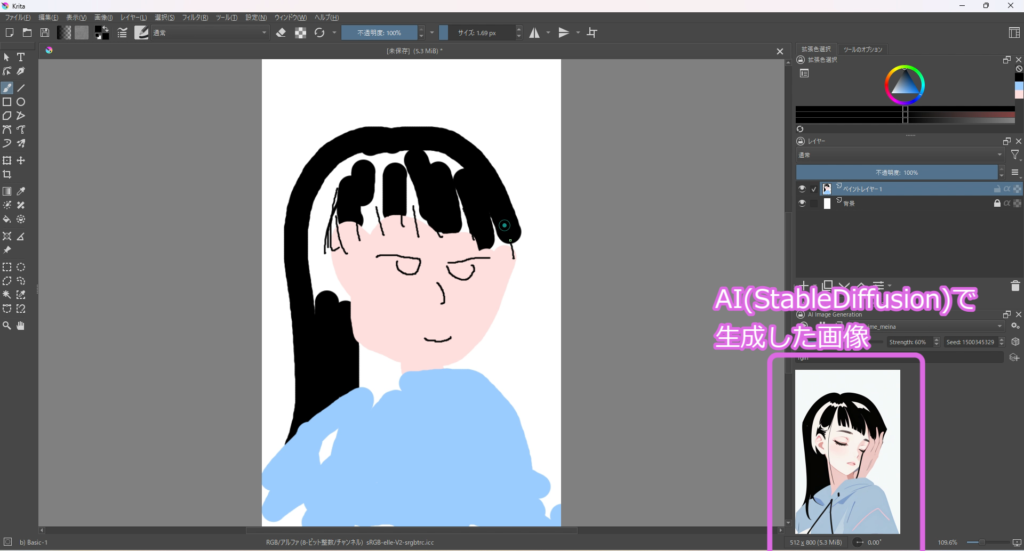
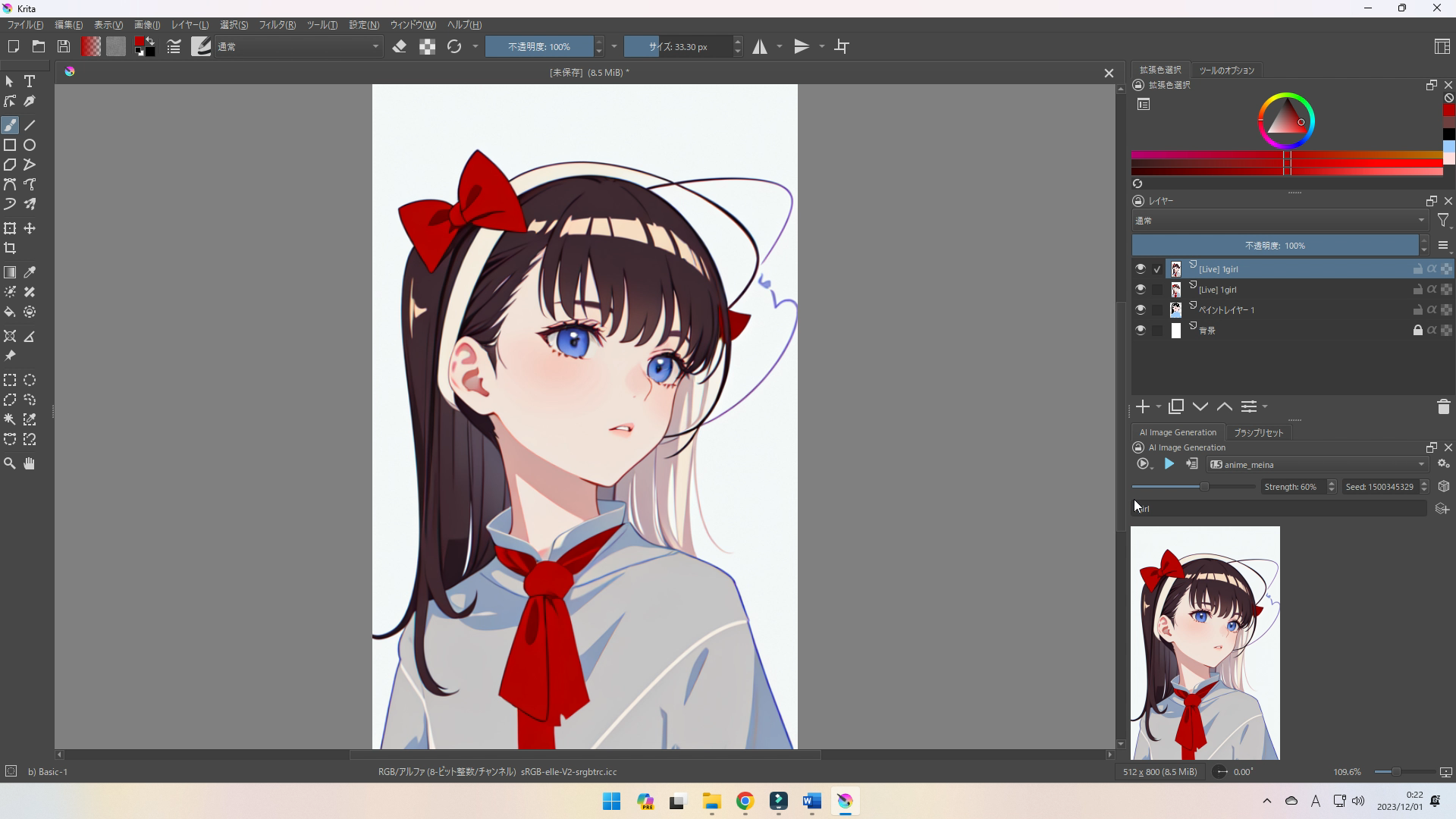
キャンパスに記入した内容を反映して、右下に画像をリアルタイムで生成します。

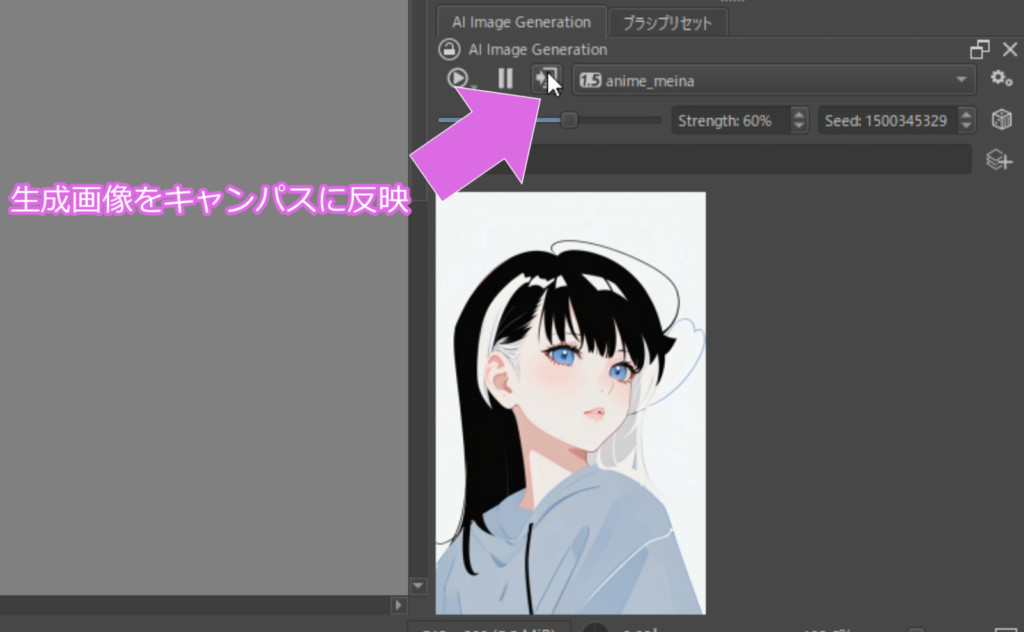
AIが生成した画像をキャンパスに転写するには下のボタンを押します。

YouTube動画にしました
この記事の内容はYouTubeにしています。是非ご視聴ください。





コメント