Adobe Photoshop betaで画像生成の機能が追加された。Stable Diffusionなどの生成系AI技術をウォッチしている身としては使ってみるしかないということで、早速話題の「ジェネレーティブ塗りつぶし」を使ってみました。今回の記事では1からPhotoshopを使って、AIツールを使うところまでをやってみます。Photoshop betaやfireflyを使ってみたい方はご参考ください。
Photoshop betaを使うには
Photoshop betaを使うにはPhotoshopを使えるようにした上で、Creative Cloudアプリを開いて、そこからPhotoshop betaをインストールします。Photoshopをこれから使う方は、Photoshopを申し込む必要があります。Photoshopは7日間は体験版で使えるようなので、今回はPhotoshopの体験版を申し込んでPhotoshop betaの実力を試してみたいと思います。
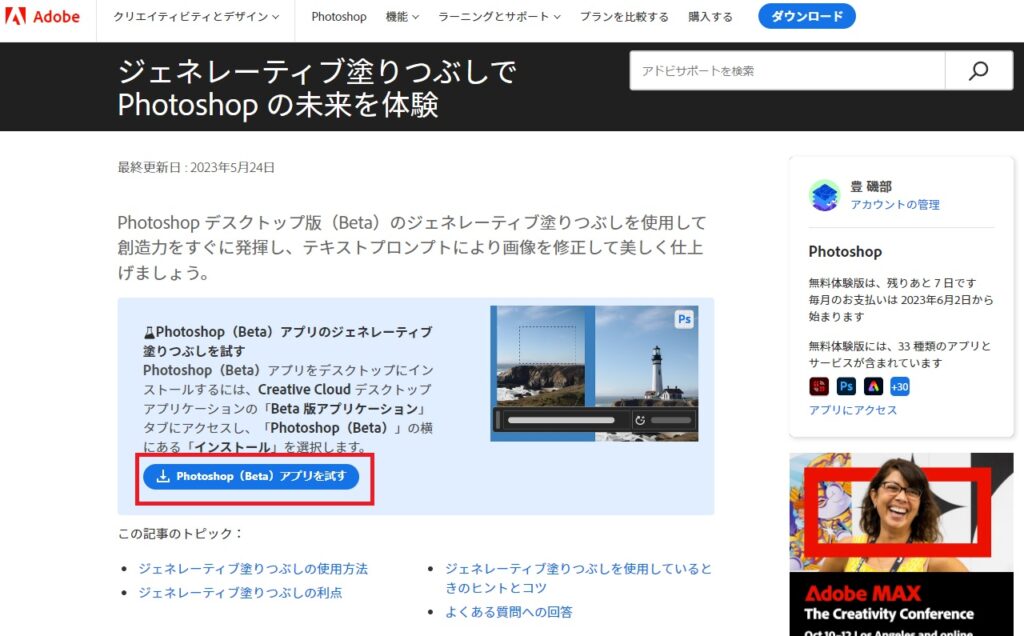
Photoshop体験版は下のリンクから始めることができます。
下記から「Photoshop(beta)アプリを試す」をクリックするとAdobeの製品管理ソフトCreative Cloudがインストールされます。

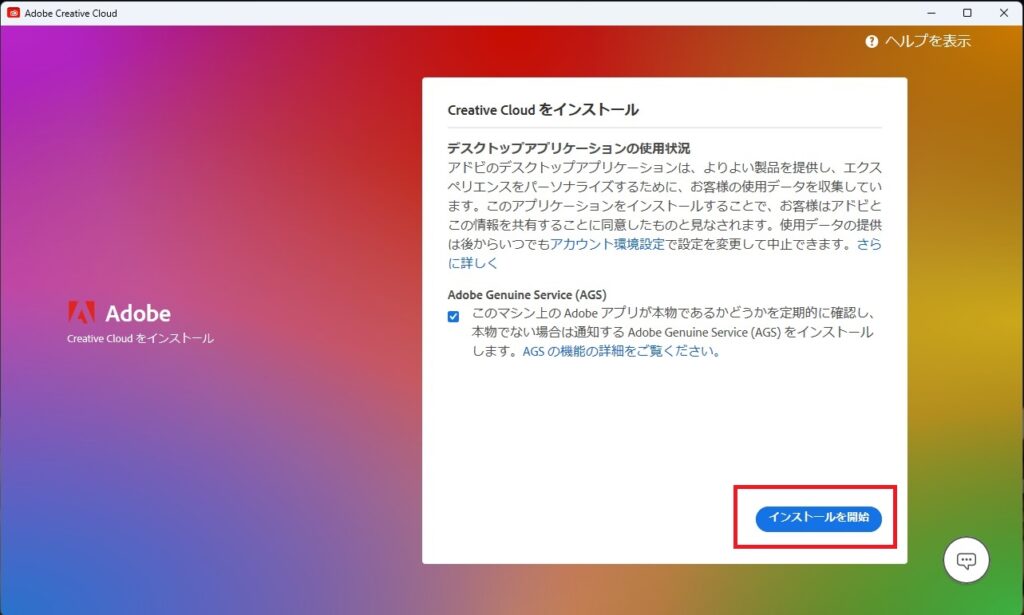
Adobeのアカウントを作成し、Creative Cloudをインストールします。

インストールが終わりました。

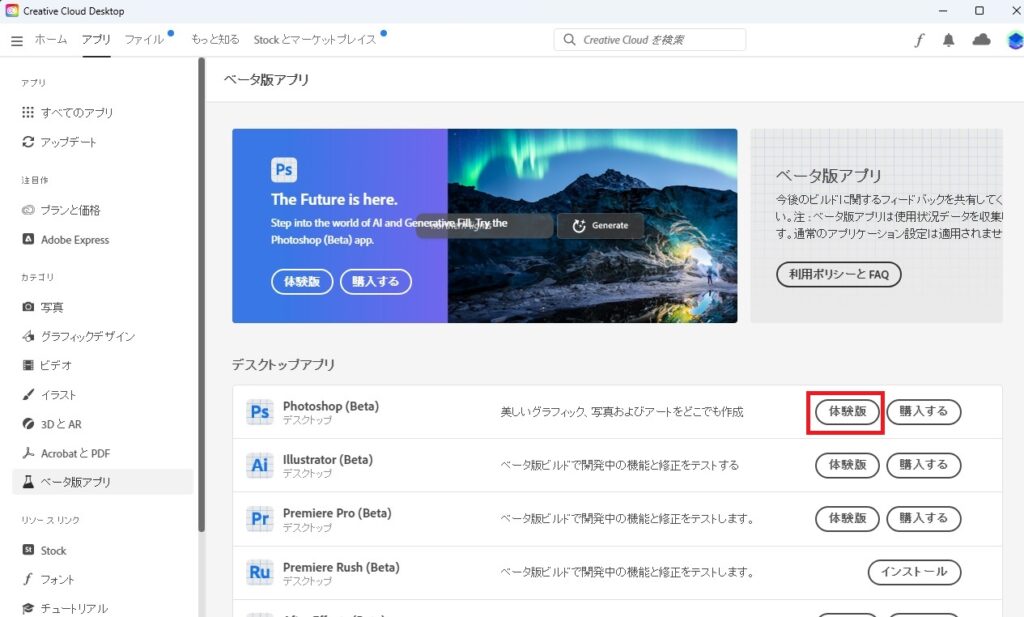
引き続き、Photoshop (beta)の体験版を申し込みます。

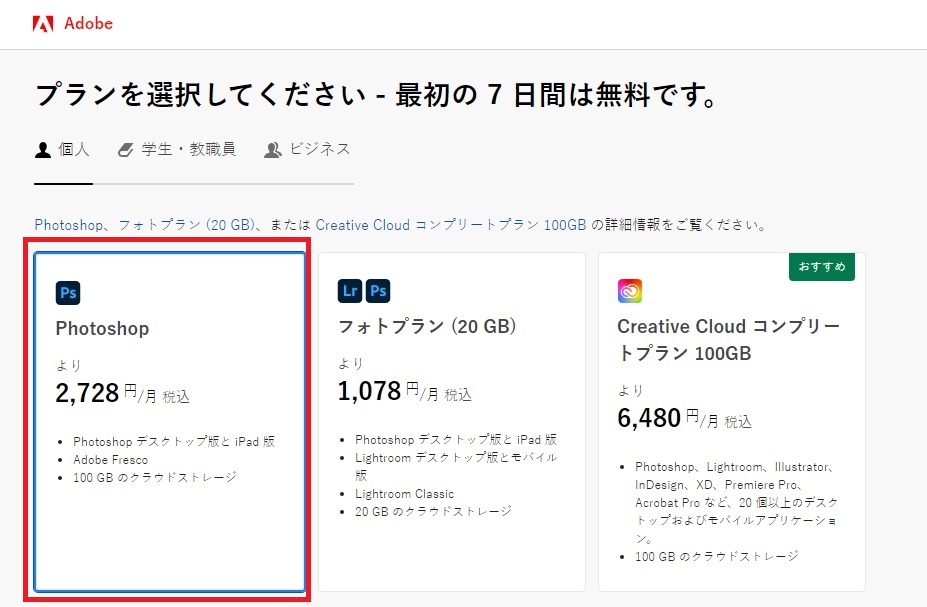
申し込むプランを選択します。Photoshopが使えるプランならどれでもよいですが、私は今後も良ければ使っていきたいので、考えて、「Photoshop」のモードを選択しました。

契約は年間契約はリスクが大きいので、割高ですが、月額プランを選択しました。最初に使い倒して、使えなければ、契約を打ち切る作戦です。画像生成の部分にはあまりPhotoshop betaに期待していなくて、どちらかというと、後処理や仕上げの部分に期待をかけています。

次へを押すと、支払い情報を入力するところがありますので、手元にクレジットカードを準備しておきましょう。体験版を使うのにもクレジットカードの登録が必要になります。解約をしないと自動的にプランが開始になるので、もし、味見だけをして、使わない人は体験版が終了する前日までに解約を忘れないようにしましょう。
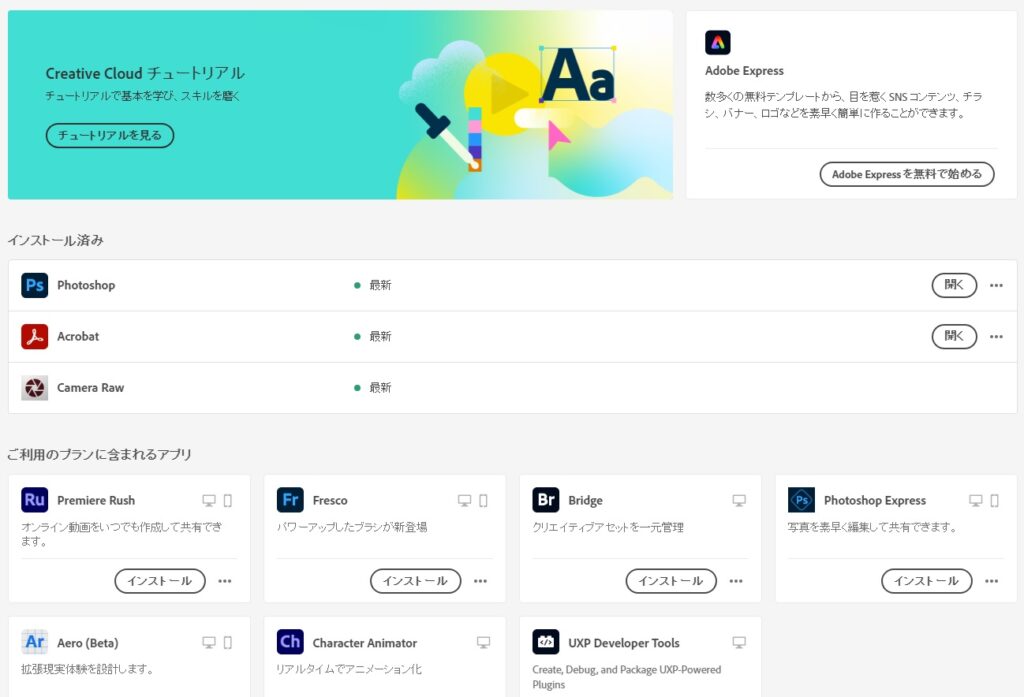
申し込みが終わるとPhotoshopとPhotoshop betaのインストールが行われます。Photoshop betaはアプリ一覧から

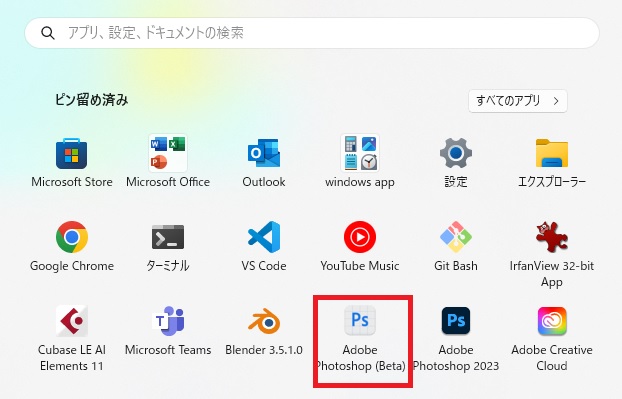
Photoshop betaはCteativeランチャーの中には入っていませんが、「すべてのアプリ」には入っていると思います。ピン留めをして分かりやすいところにおいておきましょう。下の白いアイコンがPhotoshop betaのアイコンです。Photoshopと色違いです。

早速使ってみる
早速起動して使ってみます。

起動画面はこんな感じ。さすが商用ツールです。ベータ版の言えどもチュートリアルやドキュメントがしっかりしています。今回はTwitterで話題の「ジェネレーティブ塗りつぶし」を使ってみたいので、新規ファイルからStable Diffusionで生成した画像を開いて加工してみます。

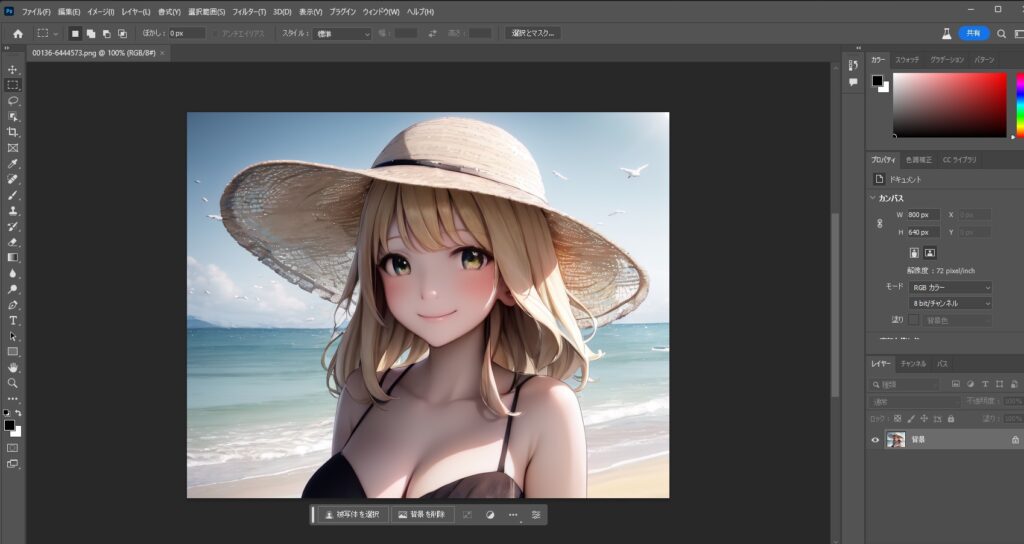
「開く」から加工したい画像を開きます。今回は海辺のおねえさんの画像を使います。使うのは顔だけの画像。

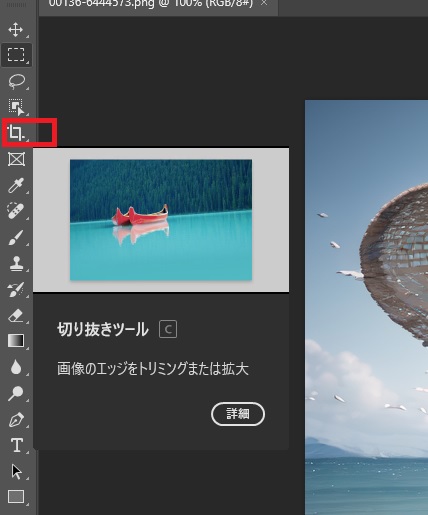
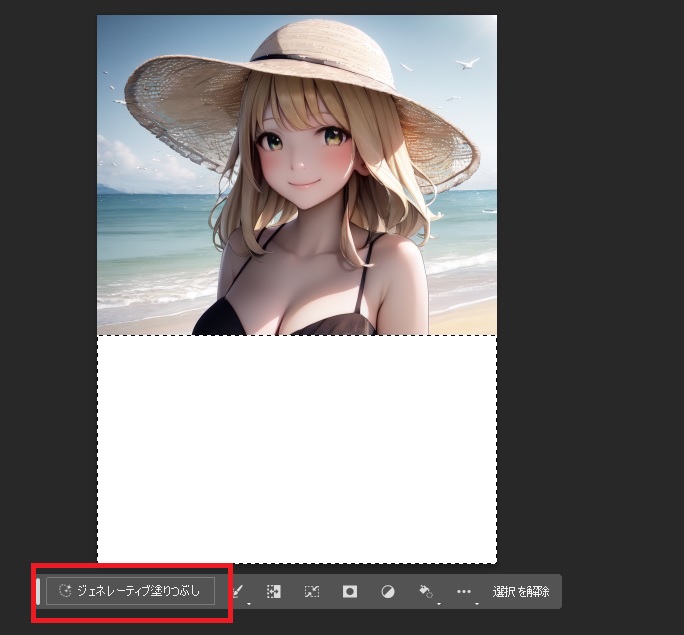
左のメニューから切り抜きツールを選択。範囲を拡大して「ジェネレーティブ塗りつぶし」を使ってみます。

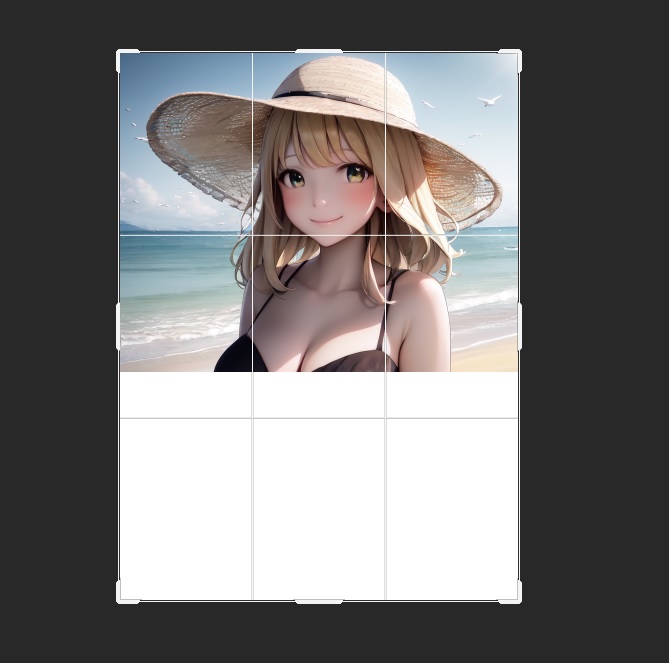
こんな感じで範囲を広げます。

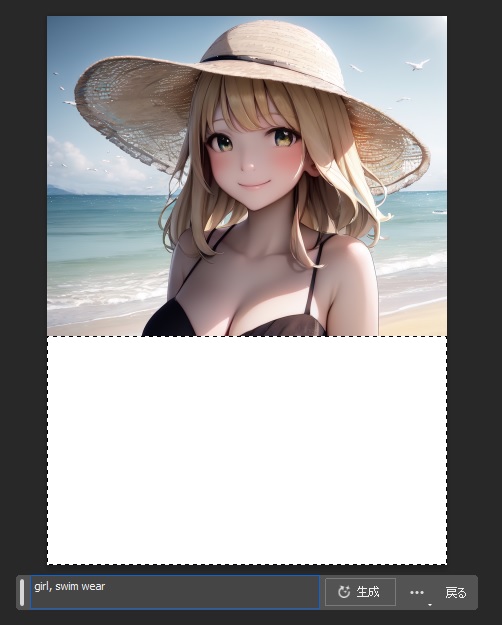
こんな感じで先ほど拡張した下の余白を選択ツールで選択。そこで「」ジェネレーティブ塗りつぶし」を選択し、キーワードとして、「girl, swim wear」と入れて、「生成」ボタンを押します。


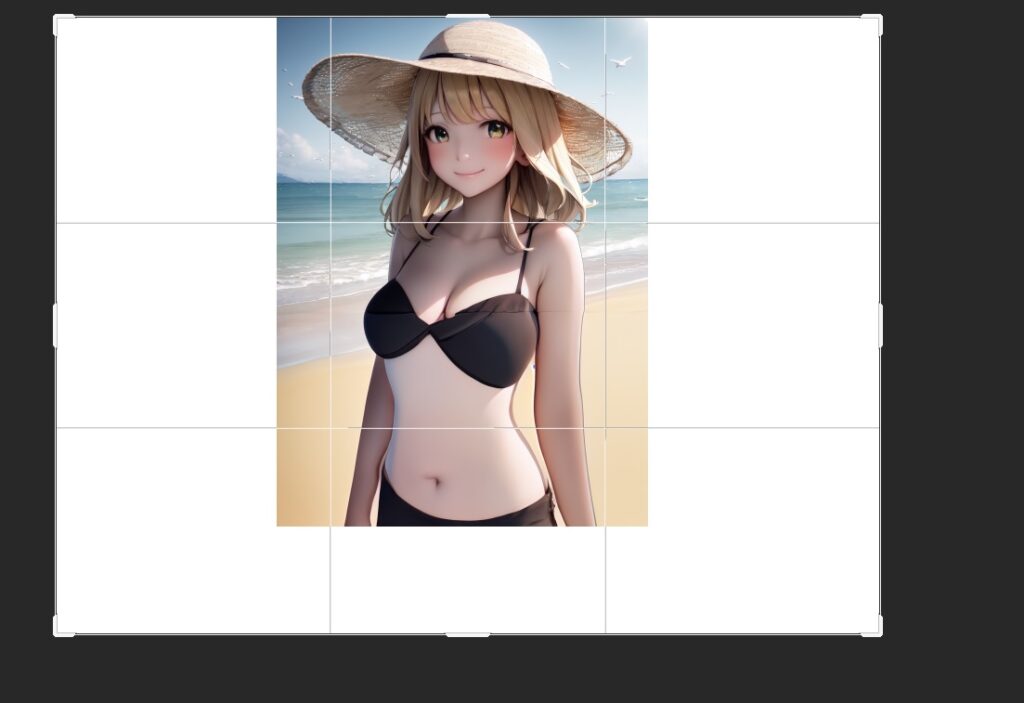
上半身全体の水着のおねえさんが描けました。さらに、左右と下にも少し広げてみます。左に木を生成してみます。

完成画像はこちら。ちょこっと指先で惜しいところはありますが、ここまで、Photoshop素人が簡単に画像を拡張ができました。元画像からの範囲拡張については、とても自然にやってくれています。

最後に
Photoshop betaは他にもいろいろな機能があります。少し使ってみましたが、プロンプトからの画像生成は今のところ、あまり上手ではないようです。Stable Diffusion + Photoshopでどこまでできるか、しばらく使いこなしてみないといけません。
とはいえ、今回、大型の商用フォトツールに生成系AIがこうして組み込まれた意義は大きいと感じます。




コメント