先日、Photoshop betaでジェネレーティブ塗りつぶしの機能が実装され、PhotoshopでもAIによる画像生成ができるようになりました。とは言え、まだまだPhotoshopの画像生成の幅は狭く、画像生成自体の機能はStable Diffusionの方が格段に上です。一方、Photoshopはレイヤー操作や画像処理などでは常に先端を走る商用ソフトウエアです。ここでは、Auto-Photoshop-StableDiffusion-Pluginを使って、PhotoshopとStable Diffusionを完全連携させ、その破壊力を体感してみます。
前準備
ここでは、以下の準備ができているものとして、話を進めます。
Stable Diffusion WebUIのPCローカル環境へのインストール
あらかじめ、Stable Diffusion WebUIをセットアップします。セットアップ方法は過去の記事にまとめていますので、そちらをご覧ください。
Stable Diffusion WebUIをPCローカル環境へのセットアップ方法(2023年6月最新版)
デスクトップ版Photoshopの購入または体験版の申し込み
Photoshopを使うので、購入するか、もしくはお試しで使いたい方は7日間の体験版の申し込みをします。体験版の申し込み方法は過去の記事にまとめています。
Adobe Photoshop betaのジェネレーティブ塗りつぶしを体験してみる
ローカル版Auto-Photoshop-StableDiffusion-Pluginセットアップ
Auto-Photoshop-StableDiffusion-Pluginのインストール
Auto-Photoshop-StableDiffusion-Pluginをローカル環境にインストールします。インストールにはNode.jsが必要だと思いますので、公式ページからあらかじめセットアップしておきます。
そうした上で、まず、インストールするフォルダを決めたら、インストールしたいフォルダでターミナルを開きます。例えば、Dドライブのappフォルダにインストールしたい場合は、shift+右クリックでappフォルダを選択し、「ターミナルで開く」を選択し、Windows PowerShellでフォルダを開きます。そこで以下のコマンドを入力します。
git clone https://github.com/AbdullahAlfaraj/Auto-Photoshop-StableDiffusion-Plugin.git「Auto-Photoshop-StableDiffusion-Plugin」のフォルダができているので、その中に入ってセットアップをします。以下のコマンドを順番に入力します。
cd Auto-Photoshop-StableDiffusion-Plugin
npm install
npm run watchwebpack 5.82.1 compiled successfully in 10343 ms
webui-user.batの書き換え
webui-user.batをshift+右クリックで選択し、「編集」で開きます。「set COMMANDLINE_ARGS=」の行で、「–autolaunch」がある場合は削除して、代わりに「–api」として、「webui-user-photoshop.bat」などの別名で保存します。photoshopのpluginを使うときは、このバッチファイルからStable Diffusionを起動するようにします。
@echo off
set PYTHON=
set GIT=
set VENV_DIR=
set COMMANDLINE_ARGS= --no-half-vae --opt-channelslast --api --xformers
call webui.bat
Photoshopの設定
Photoshop betaの環境設定
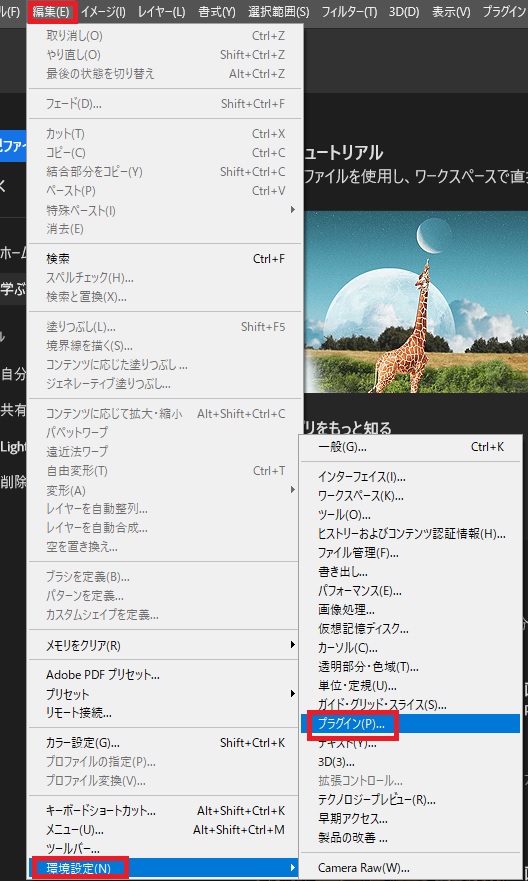
ここではPhotoshop betaを開いて、pluginの設定をします。Photoshop betaを開き、「編集」→「環境設定」→「プラグイン」を選びます。

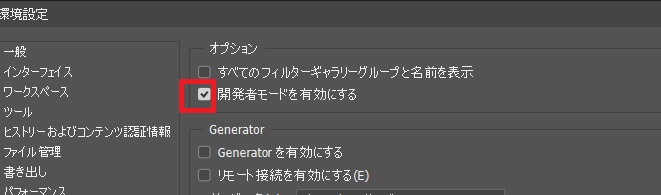
開いた環境設定のボックスから「開発者モードを有効にする」にチェックを入れて「OK」を押します。そうしたら一旦Photoshop betaを終了します。

UXP Developer Toolsのインストールと設定
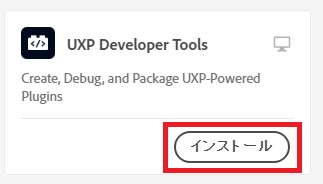
Adobe Creative CloudからUXP Developer Toolsをインストールします。

起動させると、「Enable Developer Mode」のウインドウが現れるので、「Enable」を選択します。
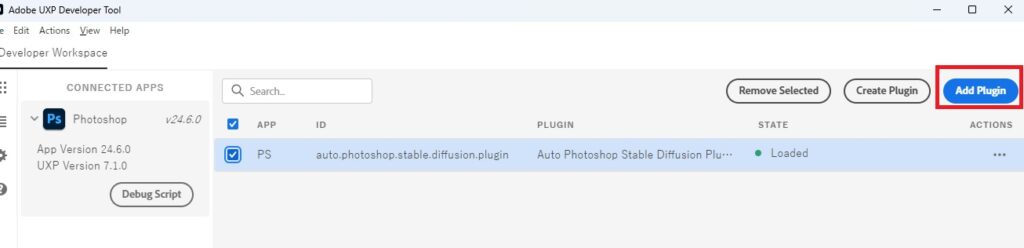
続いて、UXP Developer Toolsが起動したら、右上の「Add Plugin」から「Auto-Photoshop-StableDiffusion-Plugin」のフォルダの中の「manifest.json」を選びます。

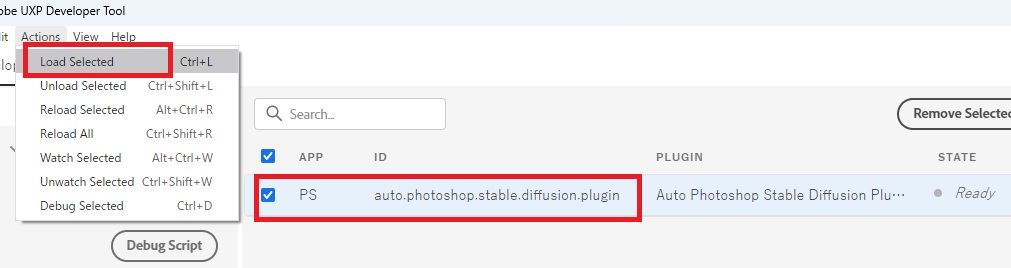
続いて、Auto-Photoshop-StableDiffusion-Pluginにチェックを入れて、「Action」→「Load Selected」を選択し、Statusを「Loaded」にします。

これで準備完了です。
Stable DiffusionとPhotoshop betaで画像生成からジェネレーティブ塗りつぶしを連続でしてみる
PluginでStable Diffusionの画像生成
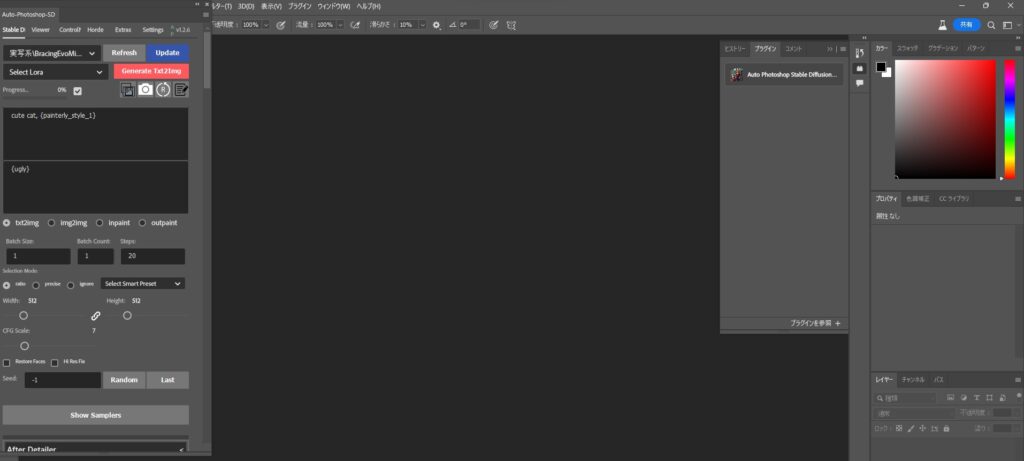
Photoshop betaを開きます。プラグインで、Stable Diffusionのウインドウが表示されています。

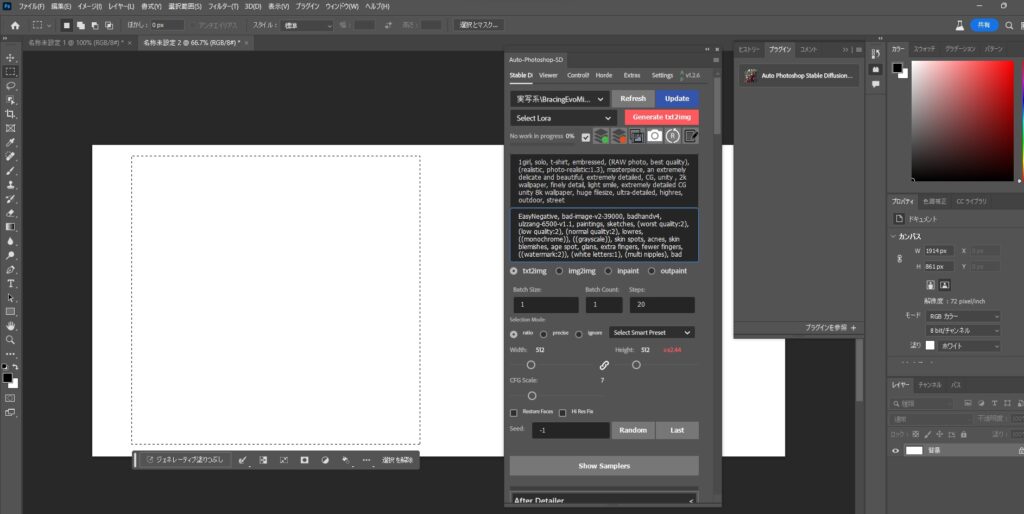
まず、新規のキャンパスを作って、範囲を選択します。Stable Diffusionのウインドウにプロンプトと画像サイズを入力して、「Generate txt2img」ボタンを押します。

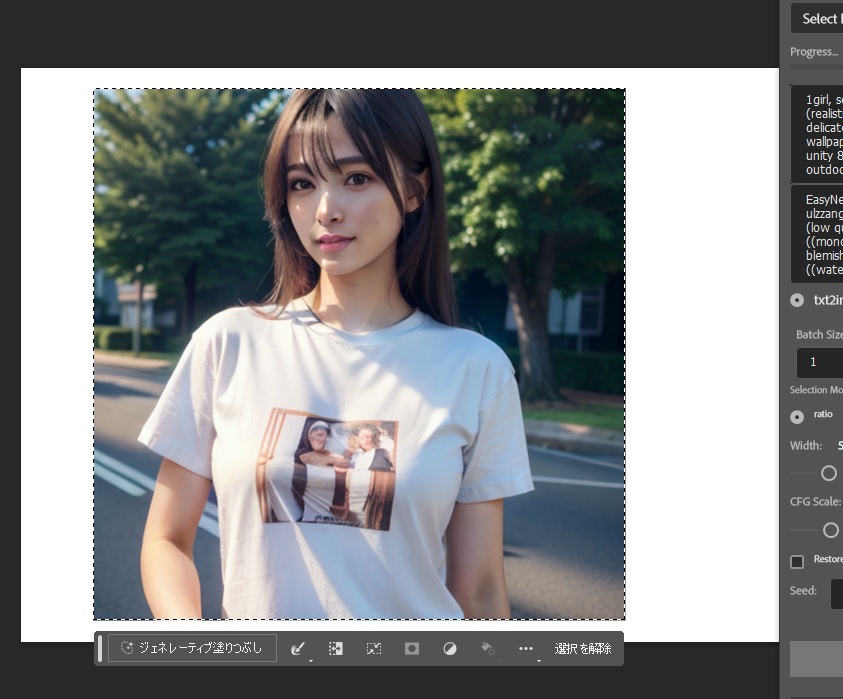
画像が生成しました。

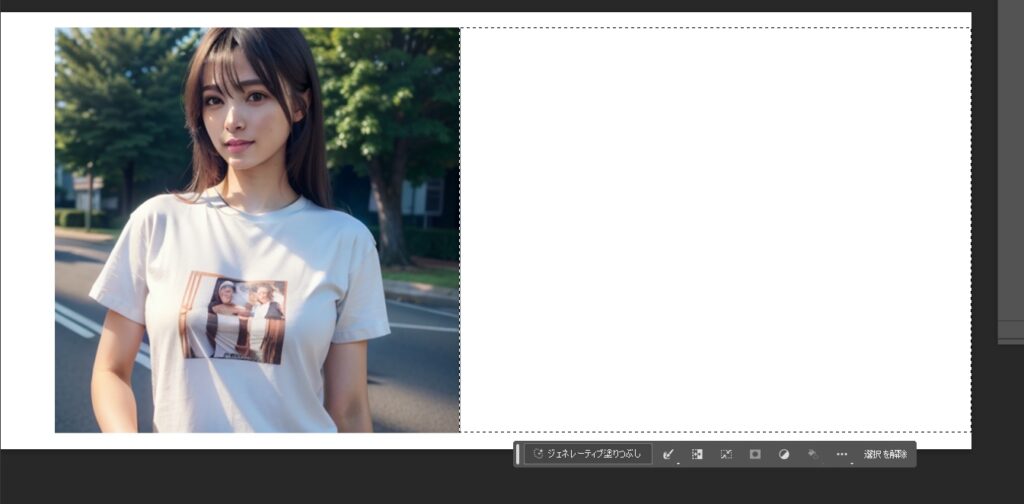
ジェネレーティブ塗りつぶしでキャンパス全体に画像を広げる
余白部分を選択します。

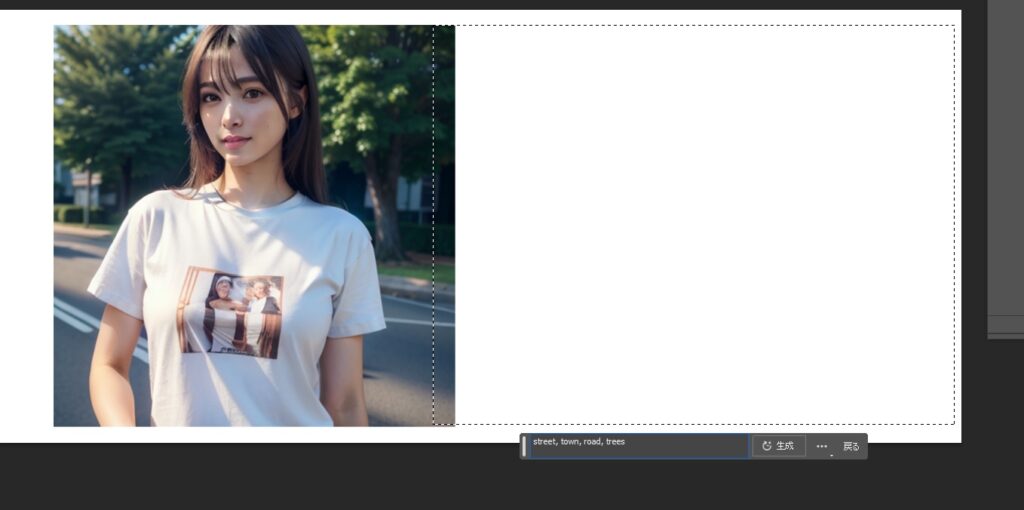
「ジェネレーティブ塗りつぶし」のボタンを押し、プロンプトを入力します。ここでは、「street, town, road, trees」と入力し、「生成」ボタンを押します。

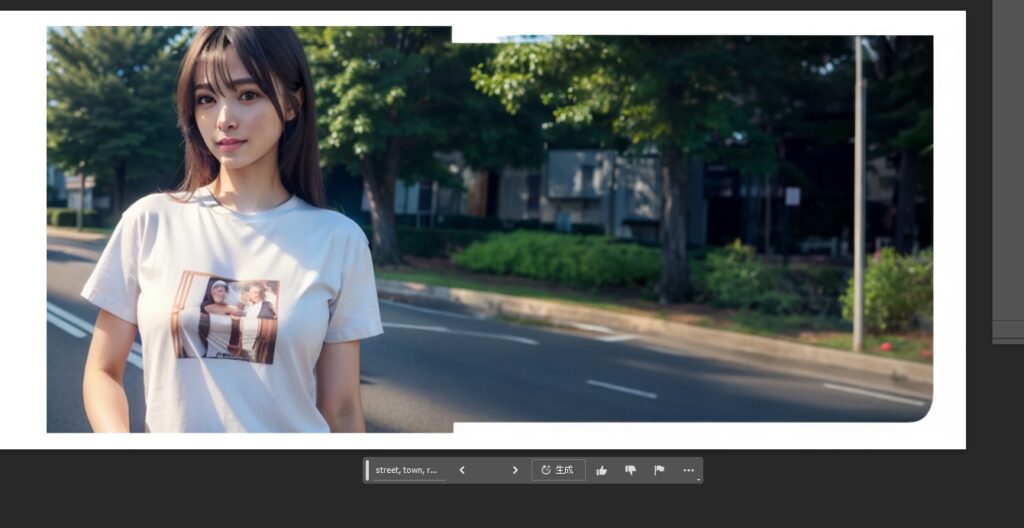
範囲を拡張できました。残りの余白も同じように埋めていきます。

すべての余白を埋めることができました。

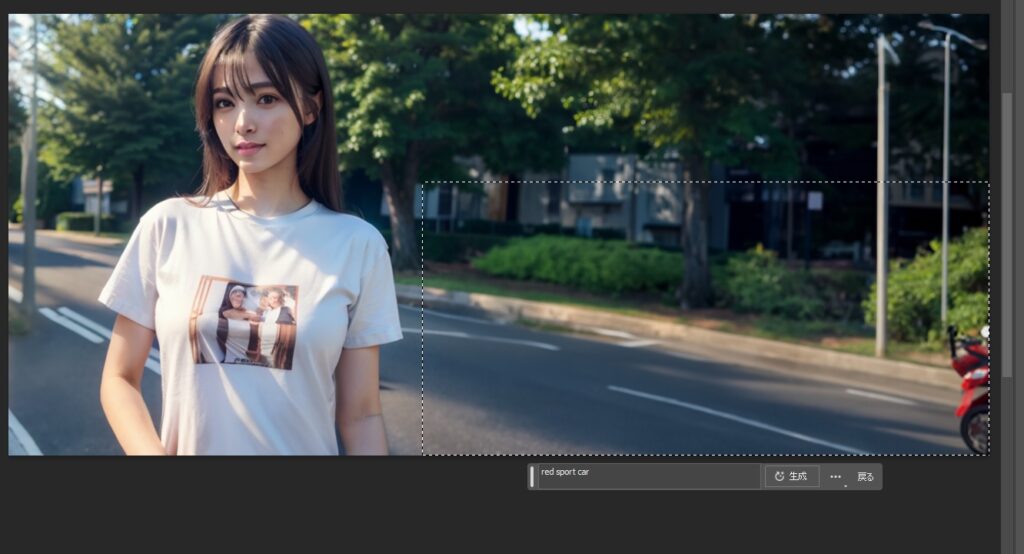
さらにジェネレーティブ塗りつぶしを使う
ここから、さらに道に車を生成してみます。範囲を選択して、プロンプト「red sport car」と入力します。

美女+車の画像ができました。

まとめ
今回、Auto-Photoshop-StableDiffusion-Pluginを使って、Stable DiffusionとPhotoshop betaの画像生成を組み合わせて、画像を合成してみました。現状、人物に関してはStable Diffusionの方がバラエティに富んだ画像を生成できます。一方で、Stable Diffusionで背景部分を大きく取ろうとしたとき、どうしても人物の顔がつぶれてしまうことがありました。そこで、背景部分は、Photoshop betaのジェネレーティブ塗りつぶしを使うことにより、人物の部分は保持したまま、背景をしっかり書き込むことができるようになります。
Stable DiffusionとPhotoshopの組み合わせは本当に破壊的ツールと言えると思います。今回、すべての作業をPhotoshop上で行うことにより、レイヤー毎にStable Diffusionで画像を生成させて、組み合わせたり、新たなクリエーティブな作業ができるようになりました。
Photoshopについては、最初はジェネレーティブ塗りつぶしのお試しをする程度で、体験版だけで使うのをやめようと思っていたのですが、Stable Diffusionとの組み合わせが凄すぎて、今後も製品版を使っていこうと思います。皆さんも一度お試しください。




コメント
4月頃から拝見させていただいております。
とても質が高く丁寧な記事に感謝しております。
今後とも、勉強させていただきますm(__)m
ご覧いただき、ありがとうございます。
今後もいろいろな記事をあげていこうと思います。