HTMLなどで使っているクライアントに依存しない文字の表示をするのに適したGoogle Fontsの使い方をレビューします。各種言語に対応したフォントが備えられており、もちろん、日本語フォントも準備されているので、HTMLの表現力を高めるのにピッタリです。応用として、パワーポイントのプレゼンテーションでもGoogle Fontsを使ってみます。
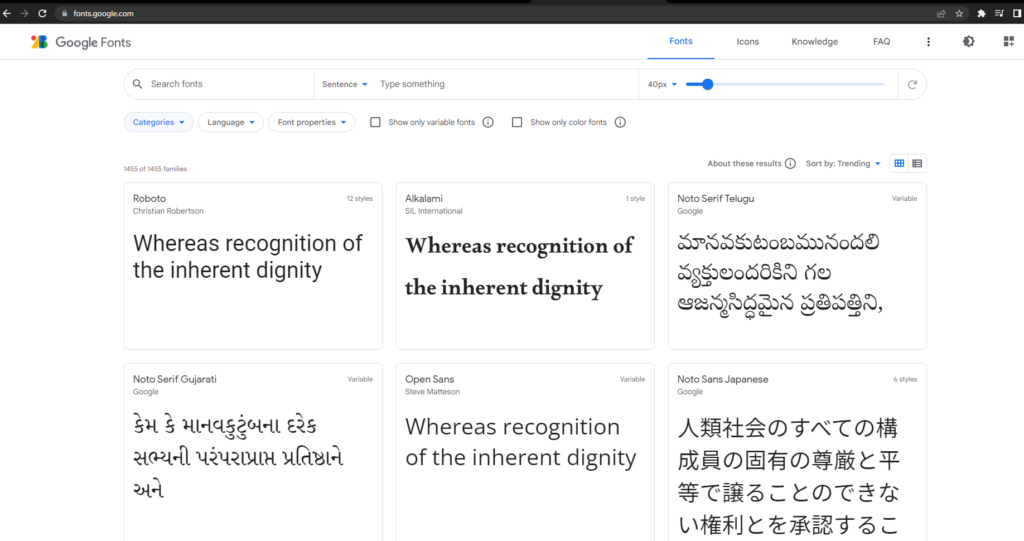
Google Fonts公式ページ
自分のHTMLにGoogle Fontsを組み込む
自分のHTMLにGoogle Fontsを組み込む手順は下の通りです。
- Google Fontsの公式ページから使うフォントを選択する。
- 公式ページに記載のlinkタグを使いたいHTMLページのhead要素にコピーする。
- CSSで使いたい要素にフォントファミリーとして登録する。
フォントの選択
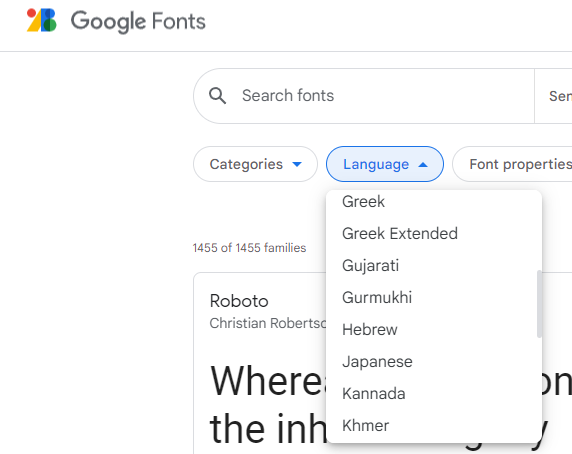
Google Fontsの公式ページから使いたいフォントを選びます。もし、日本語で使いたいなら「language」で「Japanese」を選択して日本語フォントを選びます。


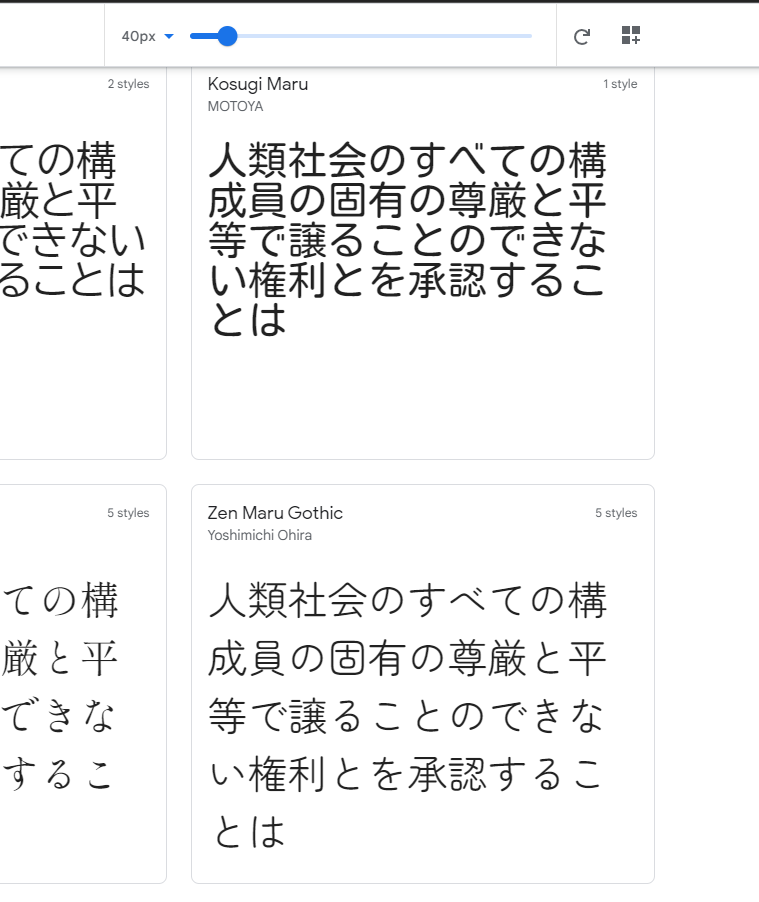
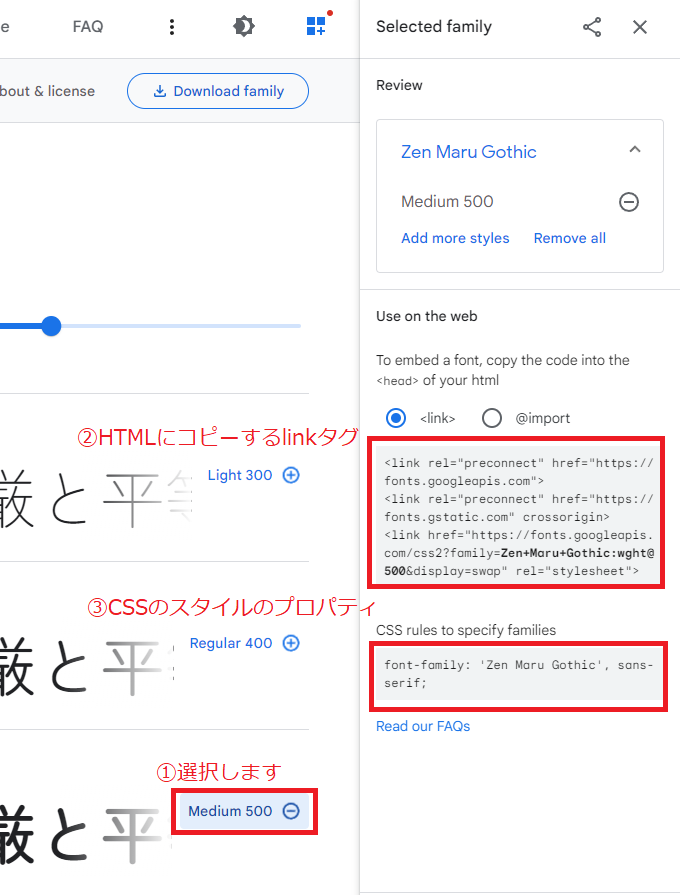
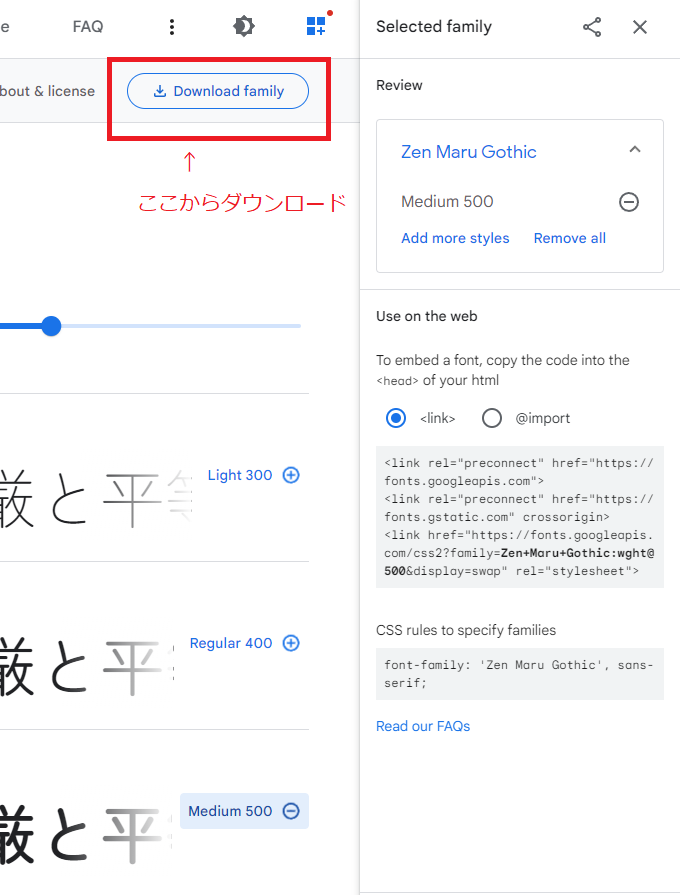
ここでは「Zen Maru Gothic」を選びます。フォントの太さを選んで、「+」マークをクリックすると右側に設定用のコードが出力されます(①)。引き続いて、HTMLへの導入をしていきます。


HTMLでgoogle fontsのスタイル追加
head要素にlinkタグ(上図の②)をコピーします。下のHTMLではbodyタグ直前の3行のlinkタグがgoogle fontsからコピーした部分になります。日本国憲法の前文の部分を表示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<!-- google fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Zen+Maru+Gothic:wght@500&display=swap" rel="stylesheet">
</head>
<body>
<h2>日本国憲法</h2>
<p>日本国民は、正当に選挙された国会における代表者を通じて行動し、われらとわれらの子孫のために、諸国民との協和による成果と、わが国全土にわたつて自由のもたらす恵沢を確保し、政府の行為によつて再び戦争の惨禍が起ることのないやうにすることを決意し、ここに主権が国民に存することを宣言し、この憲法を確定する。そもそも国政は、国民の厳粛な信託によるものであつて、その権威は国民に由来し、その権力は国民の代表者がこれを行使し、その福利は国民がこれを享受する。これは人類普遍の原理であり、この憲法は、かかる原理に基くものである。われらは、これに反する一切の憲法、法令及び詔勅を排除する。</p>
<p>日本国民は、恒久の平和を念願し、人間相互の関係を支配する崇高な理想を深く自覚するのであつて、平和を愛する諸国民の公正と信義に信頼して、われらの安全と生存を保持しようと決意した。われらは、平和を維持し、専制と隷従、圧迫と偏狭を地上から永遠に除去しようと努めてゐる国際社会において、名誉ある地位を占めたいと思ふ。われらは、全世界の国民が、ひとしく恐怖と欠乏から免かれ、平和のうちに生存する権利を有することを確認する。</p>
<p>われらは、いづれの国家も、自国のことのみに専念して他国を無視してはならないのであつて、政治道徳の法則は、普遍的なものであり、この法則に従ふことは、自国の主権を維持し、他国と対等関係に立たうとする各国の責務であると信ずる。</p>
<p>日本国民は、国家の名誉にかけ、全力をあげてこの崇高な理想と目的を達成することを誓ふ。</p>
<br>
<a href="https://www.shugiin.go.jp/internet/itdb_annai.nsf/html/statics/shiryo/dl-constitution.htm#zen">参考:日本国憲法 前文</a>
</body>
</html>CSSでの設定
「style.css」にgoogle fontsの設定します。今回はhtml全体に適用するので、htmlタグのプロパティとして以下のように追記します(上図の③)。簡易的に適用するなら、HTMLファイルの中で内部スタイルシートやスタイル属性として記述しても良いと思いますが、ここでは汎用性のあるstyle.cssに書くパターンを例に示しました。
html {
font-family: 'Zen Maru Gothic', sans-serif;
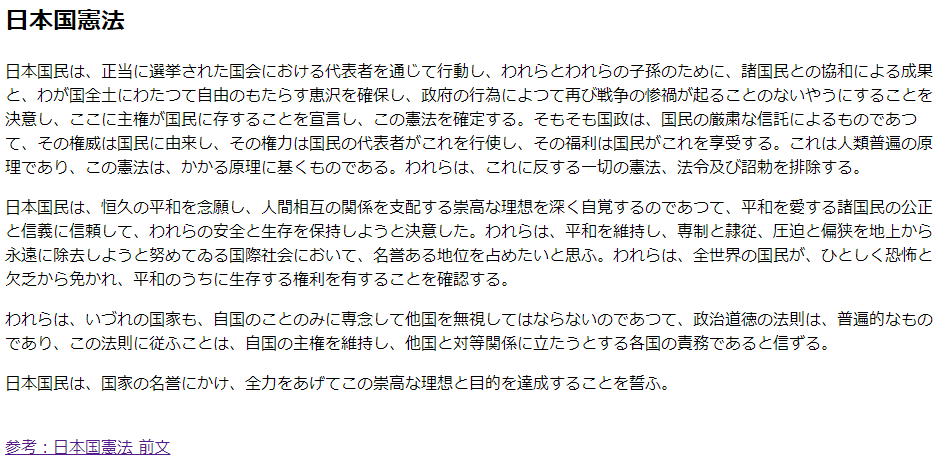
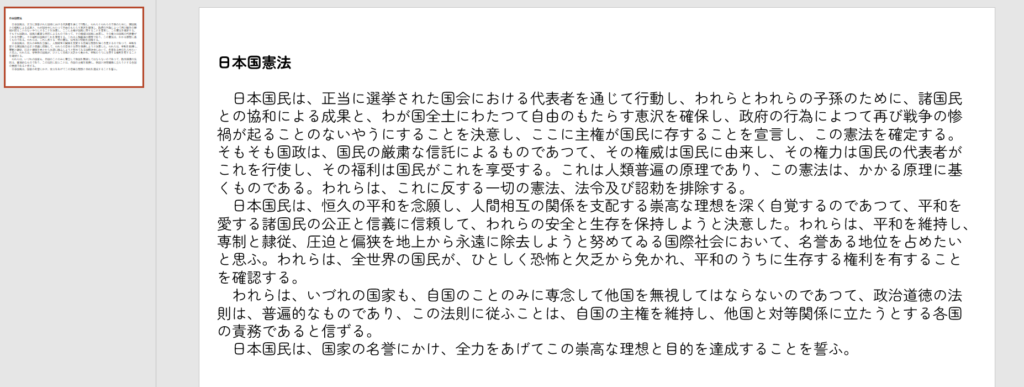
}google fonts適用前

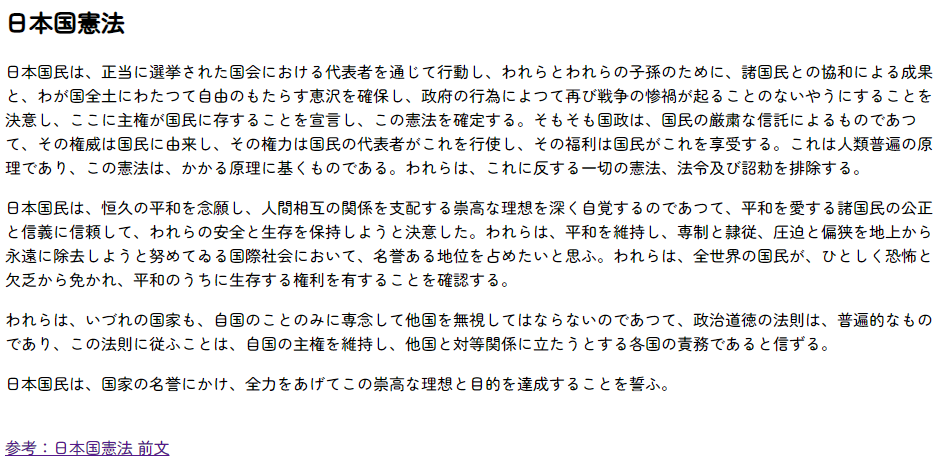
google fonts適用後

パワーポイントでgoogle fontsを使う
パワーポイントでもgoogle fontsが使えます。その場合、ローカルでフォントをインストールする必要があります。また、通常そのままではそのフォントの入ったPCでしか、google fontsを使えませんので、別のPCでgoogle fontsを使う場合は、そのPCでもgoogle fontsをインストールするか、パワーポイントのファイルにフォントを埋め込んで保存する必要があります。
- Google Fontsの公式ページから使うフォントを選択する。
- フォントファミリーをダウンロードする。
- フォントをインストールする。
- パワーポイントで使う。
- 他のPCで再利用する場合はフォントを埋め込んで保存する。
google fontsのインストール
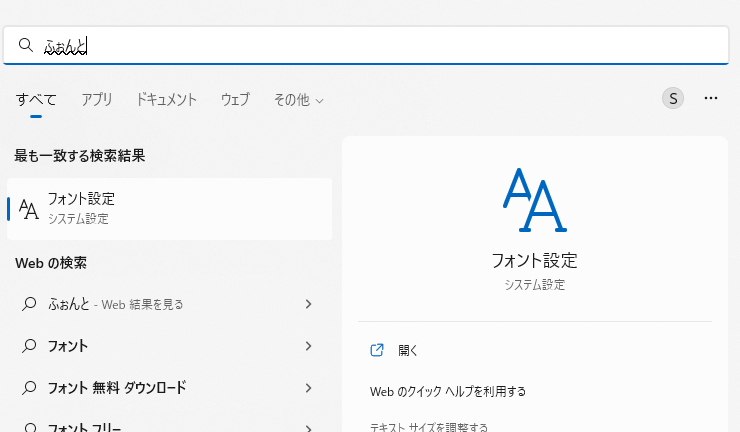
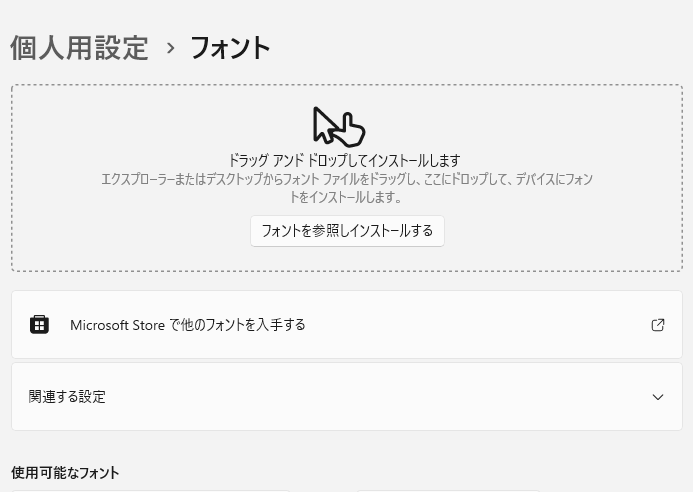
google fontsは使いたいフォントを選択した状態で、「Download family」のボタンを押してzipファイルとしてダウンロードします。ダウンロードしたファイルは好きな場所に展開したあと、fontフォルダにコピーし、フォントをインストールします。Windows11の場合は、検索等から「フォント設定」を選んで、所定の場所に解凍した「.ttf」のフォントファイルをドラッグ&ドロップすることでPCにフォントをインストールできます。



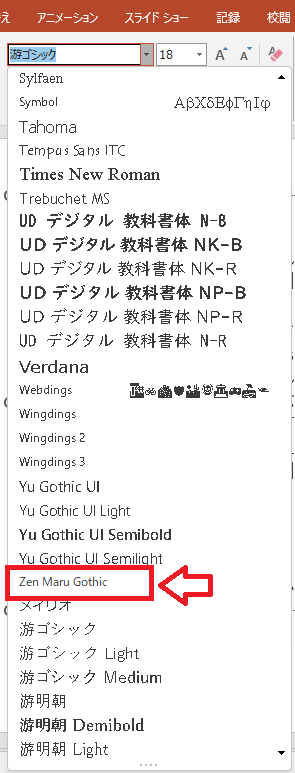
パワーポイントでgoogle fontsを使う
使い方は簡単で、他のフォントと同じようにパワーポイントの中で選択するだけでOKです。もし、うまくフォントが適用できない場合は、パワーポイントやPCを再起動してみてください。


他のPCでもgoogle fontを使いたい場合
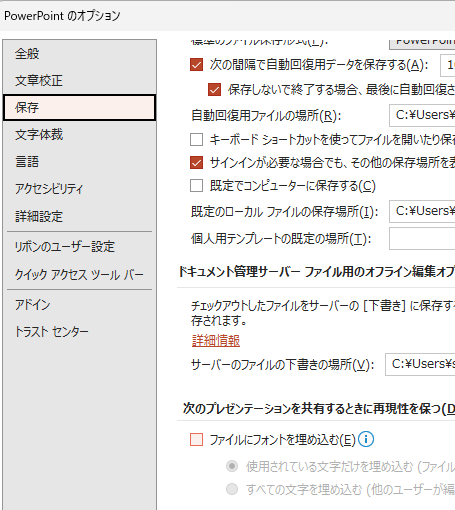
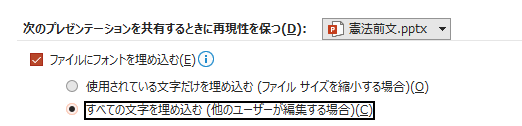
google fontを使ったパワーポイントのファイルを他のPCでも使いたい場合、フォントを埋め込む設定が必要になります。パワーポイントのファイルメニューから、「オプション」を選択して、パワーポイントのオプションを開きます。その中の「保存」タグの「次のプレゼンテーションを保存するときに再現性を保つ」の項目から、「ファイルにフォントを埋め込む」にチェックを入れます。その下のラジオボタンは「使用されている文字だけを埋め込む」か「すべての文字を埋め込む」のどちらかを選択します。もし、他のPCで文章などを編集したい場合は、「すべての文字を埋め込む」を選択する必要がありますが、通常はファイルサイズが大きくなるので、上の「使用されている文字だけを埋め込む」を選択した方がいいと思います。もし、他のPCで編集する必要がある場合は、フォントをそのPCにインストールした方が無駄がないと思います。


それぞれの形式で保存した場合のファイルサイズの1例を示します。(1ページの上のシートの例)
| 保存方法 | ファイル容量 | 他のPCでの表示 | 他のPCでの編集 |
| フォントを埋め込まない | 46kB | フォントインストール必要 | フォントインストール必要 |
| 使用されている文字だけ埋め込む | 2MB | 〇 | フォントインストール必要 |
| すべての文字を埋め込む | 25MB | 〇 | 〇 |
最後に
GoogleFontsでは日本語フォントはまだそれほど豊富ではありませんが、特にアルファベットのフォントはタイトルバーなどでも使えそうなおしゃれなフォントがたくさんあります。きっとお気に入りのフォントが見つかるはずです。パワーポイントなどで見栄えのよい資料も作ることができます!





コメント