ControlNetがバージョン1.1になりました。大きく機能が追加されましたので、まずはどんなことができるか全モデルの確認していこうと思います。新しい機能が追加されたり精度があがったり、完成度がどんどん高くなってきています。
ControlNet1.1の導入
ControlNetはWebUIの拡張機能として導入されています。もし、すでにControlNetをインストールしている場合は、アップデートで1.1にアップデートしましょう。
ControlNetをインストールしていない場合
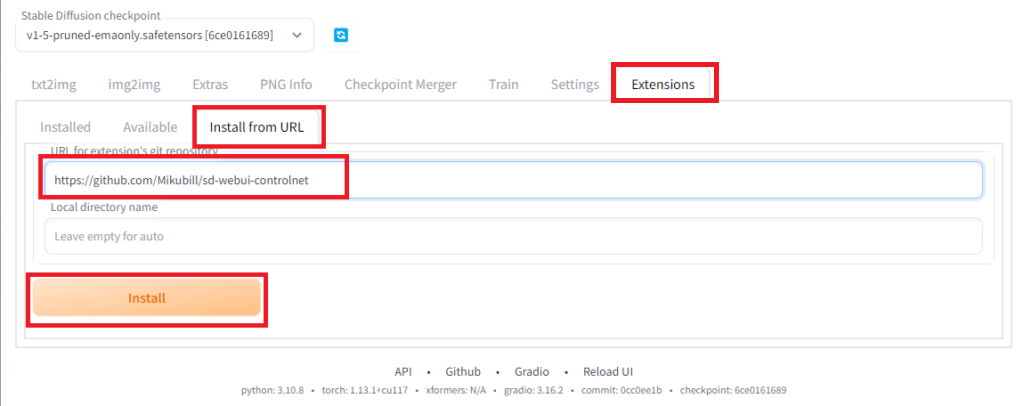
WebUIを起動してから、「Extensions」のタグから、「Install from URL」を選択し、「URL for extesion’s git repository」に「https://github.com/Mikubill/sd-webui-controlnet」を入力し、「Install」ボタンを押してしばらくすると、インストールが終了します。インストール後、WebUIを一旦終了し、モデルのダウンロードを行います。

ControlNetをインストールしている場合
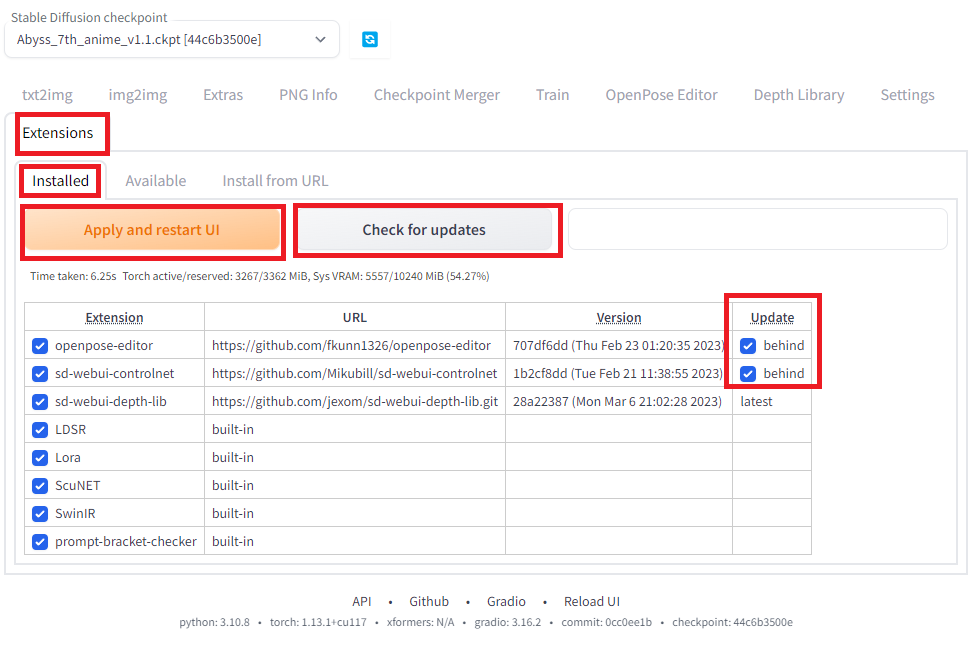
すでにControlNetをインストールしている場合、最新版のControlNet1.1にアップデートします。「Extensions」のタグから、「Installed」を選択し、「Check for update」ボタンを押します。アップデートがある場合は、「behind」と表示されるので、チェックを入れて、「Apply and restart」ボタンを押してしばらくすると、インストールが終了します。インストール後、WebUIを一旦終了し、モデルのダウンロードを行います。

モデルのダウンロード
ControlNetで使う各モデルはHugging Faceのモデルのページからダウンロードします。2023/05/01現在、14種類のモデル(内3モデルは試験モデル)がリリースされています。使うモデルだけダウンロードしてもらえばよいです(ストレージに余裕がある場合は全部ダウンロードするのを推奨)。ダウンロードするのは、pthの拡張子がついているファイルです(各1.5GBくらいあります)。ダウンロードしたファイルは「\stable-diffusion-webui\extensions\sd-webui-controlnet\models」のフォルダの中に置きます。
2023/05/01時点で以下のモデルがリリースされています。以下のうち、ファイルにバージョンのv11の後ろにeがついているip2pとshuffle、tileが試験版です。
control_v11e_sd15_ip2p.pth
control_v11e_sd15_shuffle.pth
control_v11f1e_sd15_tile.pth
control_v11f1p_sd15_depth.pth
control_v11p_sd15_canny.pth
control_v11p_sd15_inpaint.pth
control_v11p_sd15_lineart.pth
control_v11p_sd15_mlsd.pth
control_v11p_sd15_normalbae.pth
control_v11p_sd15_openpose.pth
control_v11p_sd15_scribble.pth
control_v11p_sd15_seg.pth
control_v11p_sd15_softedge.pth
control_v11p_sd15s2_lineart_anime.pth
ベースでstable diffusion1.5を使っているので、sd5のモデル「v1-5-pruned.ckpt」が「\stable-diffusion-webui\models\Stable-diffusion」の中にあることが必要です。(webUIをインストールしたときに自動的にインストールされる。消してしまった人はここからダウンロードして戻してください。)
各モデルの紹介
各モデルの詳細な説明については記事にする予定ですが、ここではControlNet1.1の各モデルの簡単な紹介をいたします。なお、以下では元画像として写真素材(女性1、PC内部、猫、男性と女性、女性2、建物、女性3、女性4、桜の木)としてぱくたそ様の画像と、花の写真はShirley HirstによるPixabayからの画像を使わせていただきました。
Depth
深度マップを作成し、それを元に画像を生成してくれます。物体が遠くにあるか近くにあるかを判断しますので、位置関係を示すのが得意です。

Normal
法線マッピングを取得します。物体の凹凸などの情報を抽出し、それを元に画像を生成してくれます。


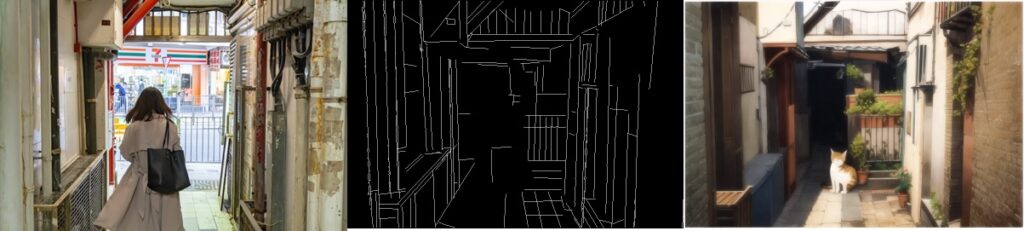
Canny
Canny edge detector(Cannyエッジ検出器)で輪郭を抽出し、それを元に画像を生成してくれます。構図や形状を比較的詳細まで再現できます。

MLSD
MLSDはMobile Line Segment Detector(軽量版線分検出器)の略で、画像の直線部分のみを抽出し、それを元に画像を生成してくれます。建物などの構造物を取り出すのに便利です。

Scribble
Scribble(落書き)は大雑把な輪郭を抽出し、それを元に画像を生成してくれます。詳細な部分をStable Diffusionに任せたい場合や、ラフなスケッチから画像を生成するのに便利です。cannyより自由度を持たすことができます。

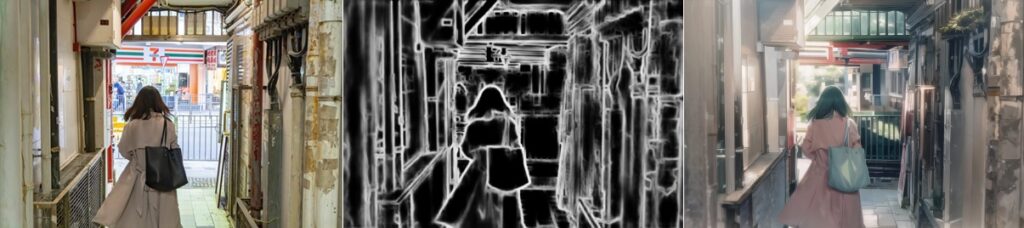
Soft Edge
以前のControlNetではHEDと呼ばれていました。あいまいな境界にも対応して段階的なエッジ情報を抽出してくれますので、そこから生成する画像は元の画像の構図を忠実に再現できます。

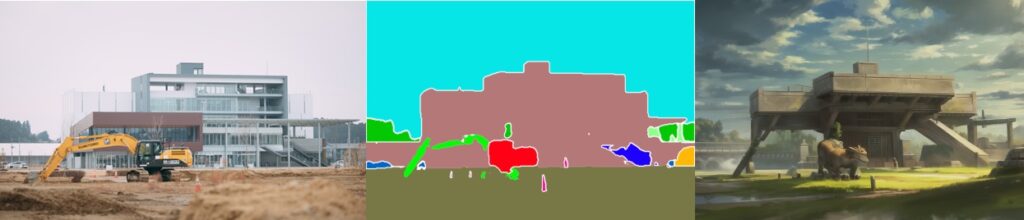
Seg(Segmentation)
領域を抽出し、そこから画像を生成します。構図と形だけを反映した画像を作るのに便利です。

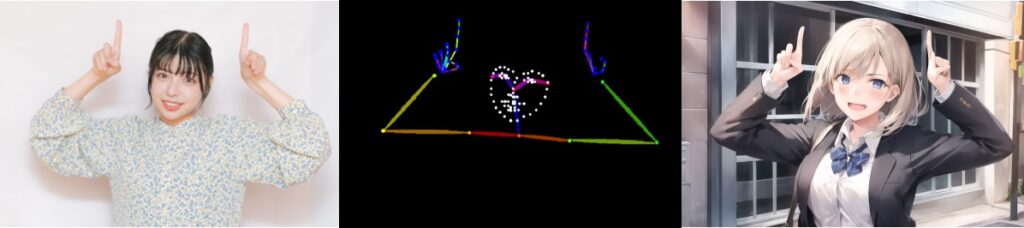
Openpose
棒人間の形で、人の姿勢を認識して抽出して、そこから画像を生成します。ControlNet1.1で顔や手も認識できるようになり、ポーズに関してはほぼ完ぺきにとれるようになりました。必要なポーズ集さえあれば、プロンプトに頼らず好きなポーズを取らすことができます。

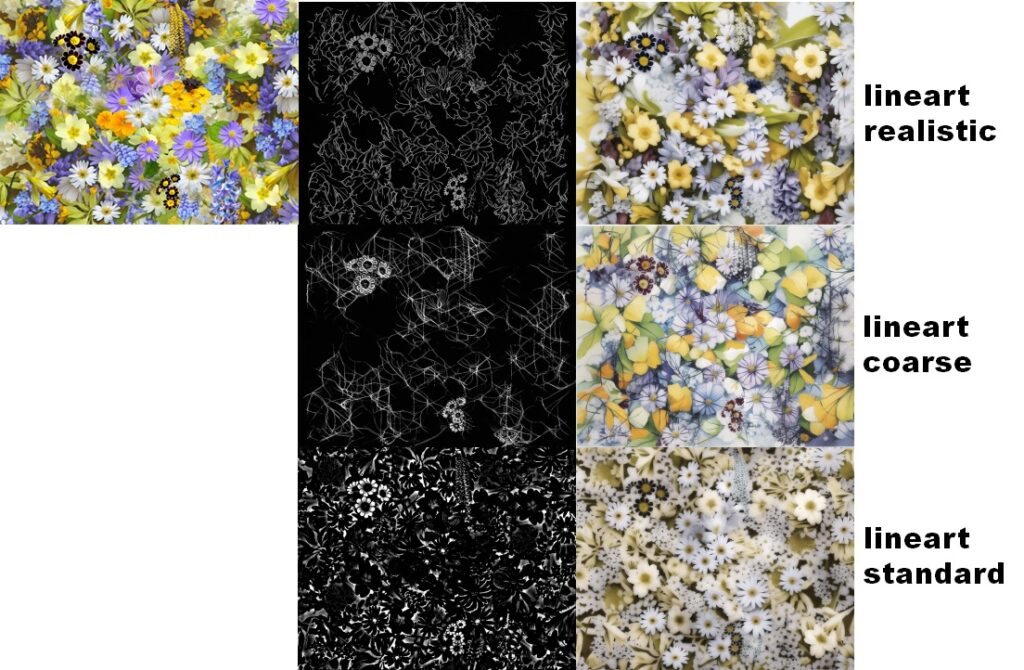
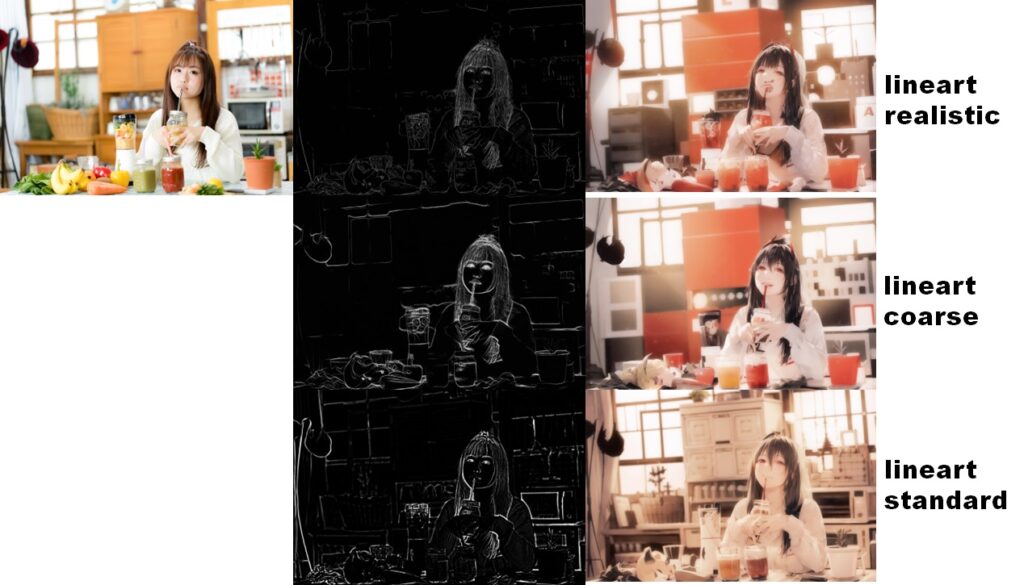
Lineart
線画を抽出しそこから、画像を生成します。img2imgで使った例を示します。img2imgで使う画像とControlNetで使う画像は同一のものを用いています。モデルによる違いは下の通りです。


Lineart anime
アニメ絵から線画を抽出し、アニメ絵を出力するに特化したモデルです。元の画像は過去に私がHD1.5で生成したアニメ画像です。

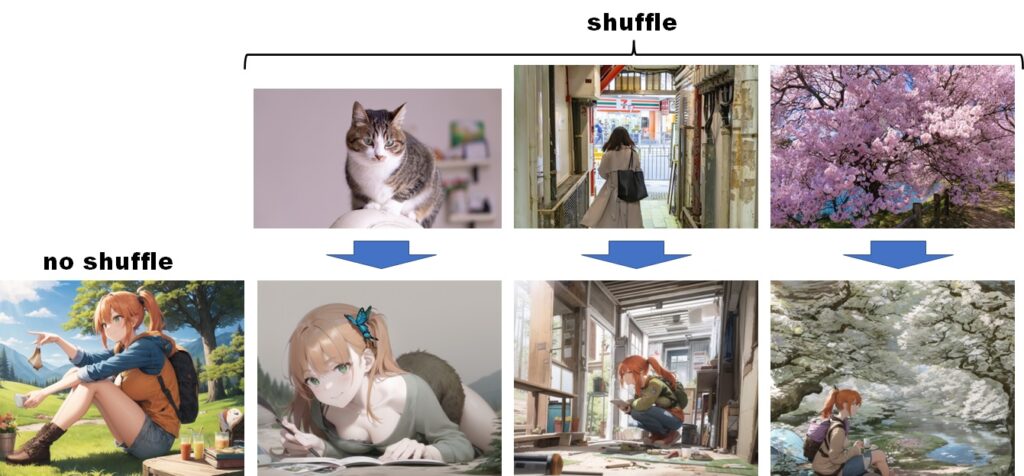
Shuffle
このモデルは画像とプロンプトを画像をシャッフルして画像を出力します。言語化が難しいような表現でも画像の要素を足し合わせることで、思わぬ面白い画像を生成してくれます。

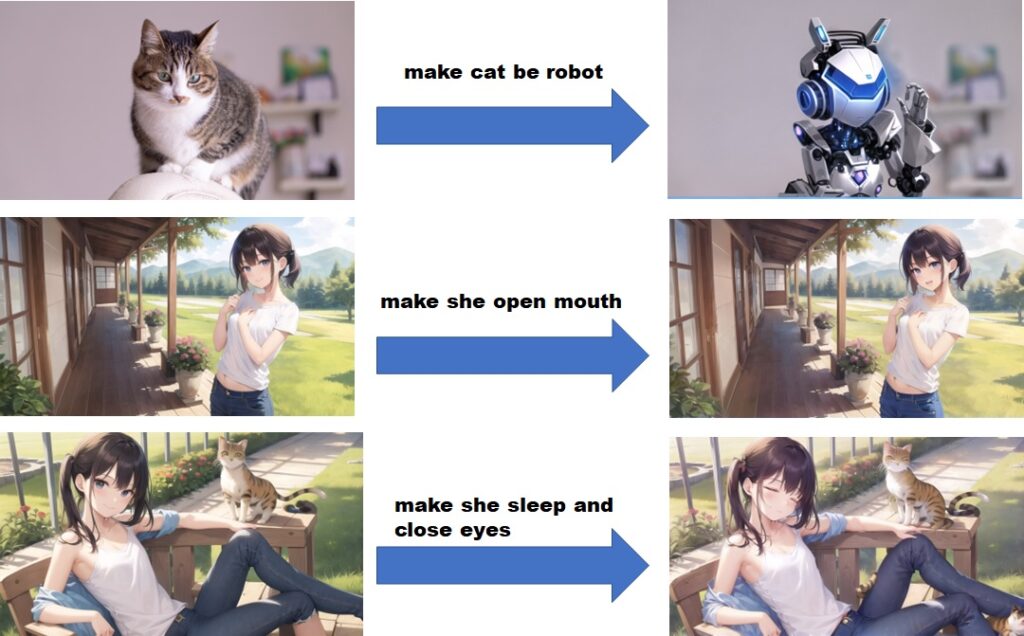
Pix2Pix
画像に対してプロンプトで変更指示を与えて、結果を出力します。現時点では試験段階らしく精度は低いですが、調整によって簡単に画像を変更できてしまいます。悪用厳禁のすごいツールです。

Inpaint
ControlNetにInpaintが実装されました。これ単体だと普通のInpaintですが、ControlNetに組み込まれた意義は大きくて、MulitiControlNetやScriptと組み合わせることにより可能性は無限大な感じがします。

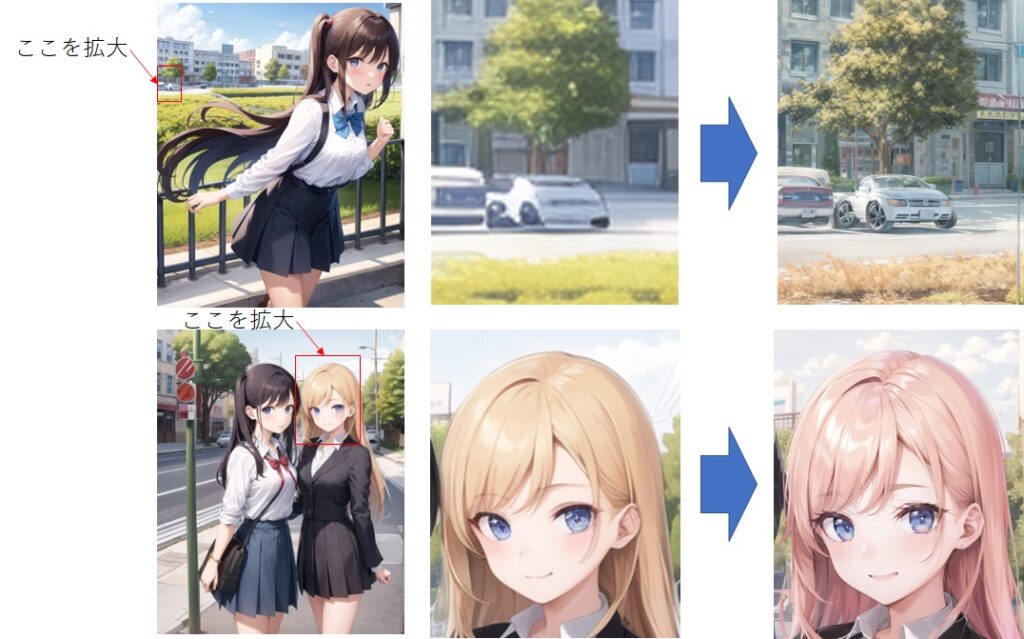
Tile
Tileが一部を切り出した低画素の画像から、高解像度の画像を作り出すモデルです。現時点では、色が変わってしまったり少し不完全なところもあるようです。

最後に
ControlNetは日々進化しています。モデルも精力的に更新されているので。最新の情報にも目を配りながら進化についていきましょう。昨日はうまくできなかったことが、今日はできるようになっていきます。






コメント